Présentation en tableau - Composition diaporama
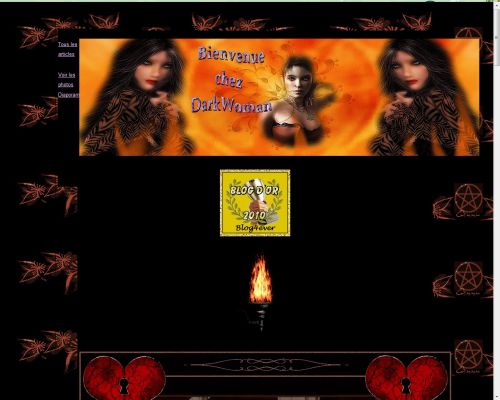
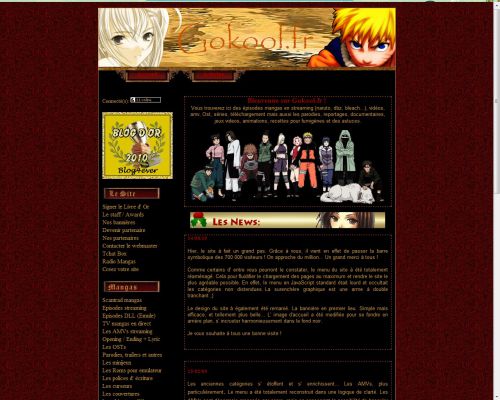
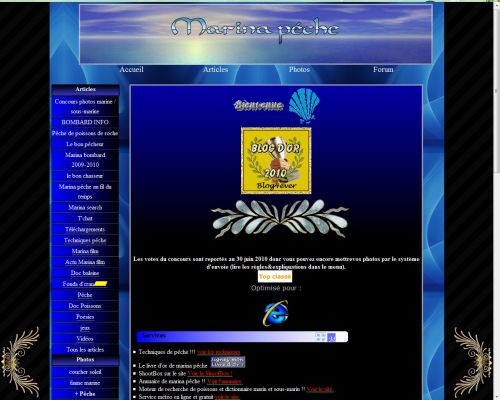
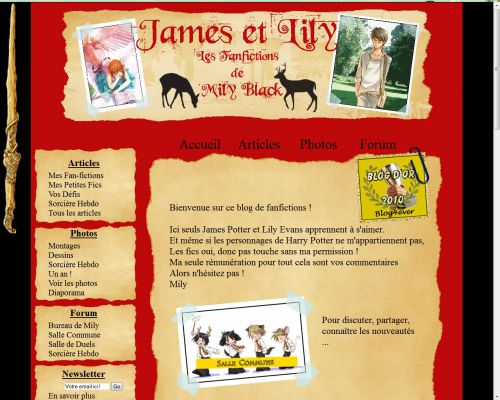
Les demi-finalistes du concours Blog d'or 2010
Il est toujours préférable d'avoir un exemple, pour voir l'utilisation d'un outil.
Tableau réalisé en utilisant le nouveau composeur, insertion d'images zoomables et texte lien à chaque image.
Pour comprendre le montage de ce tableau, ci-dessous vous pouvez voir un exemple de code d'un tableau sur 2 lignes. Chaque image est insérée dans une cellule de la première ligne et le texte (légende ou lien) dans la deuxième ligne
<tbody>
<tr>
<td><a class="zoomable" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794351_20100627355491.jpg"><img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794351_20100627355491.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a></td>
<td><a class="zoomable" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794352_201006273937232.jpg"><img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794352_201006273937232.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a></td>
<td><a class="zoomable" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794353_201006274208877.jpg"><img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794353_201006274208877.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a></td>
<td><a class="zoomable" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794356_201006274531475.jpg"><img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794356_201006274531475.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a></td>
<td><a class="zoomable" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794357_201006274638570.jpg"><img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794357_201006274638570.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a></td>
</tr>
<tr>
<td style="text-align: center;"> <a href="http://attractwweproject.blog4ever.com/blog/index-175118.html" target="_blank">Site/Blog</a></td>
<td style="text-align: center;"> <a href="http://betty-boop.blog4ever.com/blog/index-121891.html" target="_blank">Site/Blog</a></td>
<td style="text-align: center;"> <a href="http://cat-evasion.blog4ever.com/blog/index-353919.html" target="_blank">Site/Blog</a></td>
<td style="text-align: center;"> <a href="http://cafedesartistes.blog4ever.com/" target="_blank">Site/Blog</a></td>
<td style="text-align: center;"> <a href="http://champignons-et-nature.blog4ever.com/blog/index-306083.html" target="_blank">Site/blog</a></td>
</tr>
</tbody>
</table>
Résultat :
Un autre montage sans tableau, un bloc DIV contenant des paragraphes flottants, avec une largeur un peu supérieure à celle de l'image, son contenu centré, qui renferme chaque image et la légende après un retour à la ligne(<br />). Voir ci-dessous le code :
<p style="float: left; width: 130px; text-align: center;"><a class="zoomable" style="background: transparent;" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794351_20100627355491.jpg"> <img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794351_20100627355491.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a><br /> <a href="http://attractwweproject.blog4ever.com/blog/index-175118.html" target="_blank">Site/Blog</a></p>
<p style="float: left; width: 130px; text-align: center;"><a class="zoomable" style="background: transparent;" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794352_201006273937232.jpg"> <img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794352_201006273937232.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a><br /> <a href="http://betty-boop.blog4ever.com/blog/index-121891.html" target="_blank">Site/Blog</a></p>
<p style="float: left; width: 130px; text-align: center;"><a class="zoomable" style="background: transparent;" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794353_201006274208877.jpg"> <img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794353_201006274208877.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a><br /> <a href="http://cat-evasion.blog4ever.com/blog/index-353919.html" target="_blank">Site/Blog</a></p>
<p style="float: left; width: 130px; text-align: center;"><a class="zoomable" style="background: transparent;" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794356_201006274531475.jpg"> <img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794356_201006274531475.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a><br /> <a href="http://cafedesartistes.blog4ever.com/" target="_blank">Site/Blog</a></p>
<p style="float: left; width: 130px; text-align: center;"><a class="zoomable" style="background: transparent;" href="https://static.blog4ever.com/2008/05/205392/big_artimage_205392_2794357_201006274638570.jpg"> <img style="vertical-align: middle;" title="Image zoomable - Cliquez pour agrandir" src="https://static.blog4ever.com/2008/05/205392/artimage_205392_2794357_201006274638570.jpg" alt="Demi-finaliste concours Blog d'or 2010" width="120" /></a><br /> <a href="http://champignons-et-nature.blog4ever.com/blog/index-306083.html" target="_blank">Site/blog</a></p>
<p> </p>
<p> </p>
</div>
Résultat :
Voilà vous pouvez faire la même chose avec moins d'images, plus grandes et pas zoomables. Le modèle tableau est réalisable avec le nouveau composeur et le second il est préférable de passer en HTML.
Voir ce tutoriel pour créer un tableau lien
...