Générateur Html pour le menu Barre
Modification du menu BARRE Modules
Ce générateur crée le code HTML d'un bloc qui contiendra une liste de liens, pour composer un menu.
Vous pourrez utiliser ce menu pour remplacer celui créé automatiquement par le système, et ainsi renommer ou changer l'ordre des modules,et surtout en rajouter d'autres.
Je vous conseille de voir sur la base de connaissances de Blog4ever, la page concernant l'utilisation de l'outil "myDesign", pour ajouter des liens au menu barre.
Sur votre blog vous avez la possibilité d'activer les modules de votre choix, en gestion
⇒ VOTRE BLOG ⇒ Modules.
Certains de ces modules s'affichent dans le menu barre quand ils sont activés :
Accueil, Articles, Photos et Forum.![]() Vous devez donc tenir compte de ces modules activés pour mettre leurs liens dans ce menu. Pour trouver l'adresse (URL) d'une page, le plus simple est d'ouvrir cette page dans votre navigateur et de copier l'adresse qui s'affiche dans la barre d'adresse en haut.
Vous devez donc tenir compte de ces modules activés pour mettre leurs liens dans ce menu. Pour trouver l'adresse (URL) d'une page, le plus simple est d'ouvrir cette page dans votre navigateur et de copier l'adresse qui s'affiche dans la barre d'adresse en haut.
Penser également qu'il vous faudra certainement modifier le CSS pour la taille des liens, de la barre ou du bloc liste.
Exemple les règles gérant cette partie "Barre" sont :
- Partie "Barre" ⇒ en CSS #barre
- Partie "Barre > liste" ⇒ en CSS #barre ul
- Partie "Barre > éléments" en CSS ⇒ #barre li
- Partie "Barre > liens" en CSS ⇒ #barre a
- Partie "Barre > liens au survol" en CSS ⇒ #barre a:hover
Si vous avez utilisé mon outil pour le centrage de la barre, le rajout de liens vous oblige à refaire le calcul, pour tenir compte du nombre de lien. Par manque de place le menu se mettra sur 2 lignes.
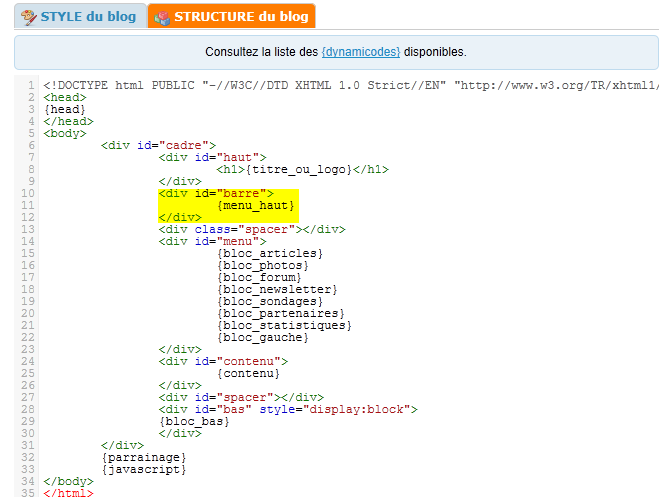
Copier ce code et coller le, à la place du code dans la structure de votre blog...
voir dans la capture, surligné en jaune

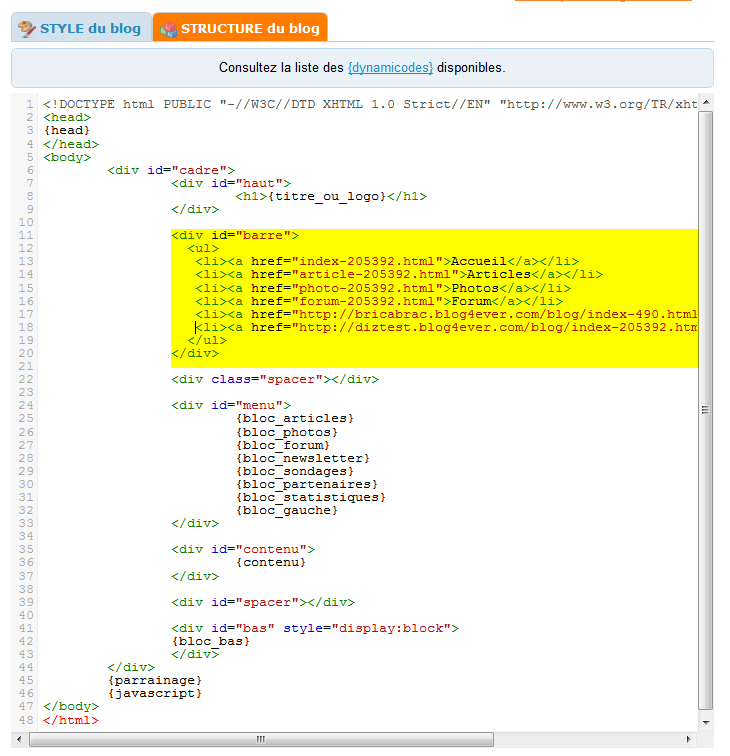
Dans mon exemple j'ai repris tous les liens de la barre, ainsi je peux modifier les textes que je veux et positionner les modules dans l'ordre que je souhaite ...
voir dans la capture surligné en jaune

...
-->








