HTML - Changer les noms des titres modules du menu
 Pour réaliser ces modifications, vous devez avoir activé le système "myDesign";
Pour réaliser ces modifications, vous devez avoir activé le système "myDesign";
Dans mes exemples j'utilise la structure du modèle DizPerso, pour ceux qui ont opté pour un modèle graphique, je vous invite à regarder sur mon blog "Modèles graphiques", la structure HTML d'origine et une structure modifiée, pour chaque modèle, sauf les 3 derniers proposés(31, 32, 33).
Pour activer ce système en gestion ⇒ VOTRE BLOG ⇒ Modèle graphique...
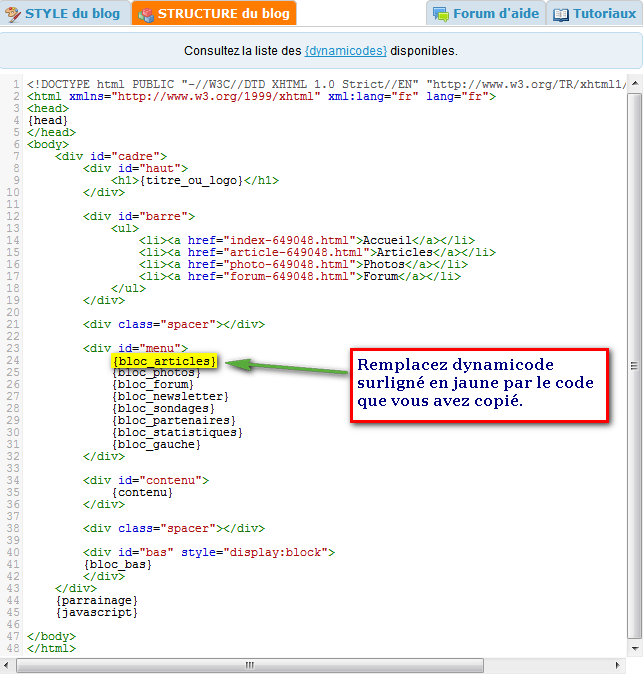
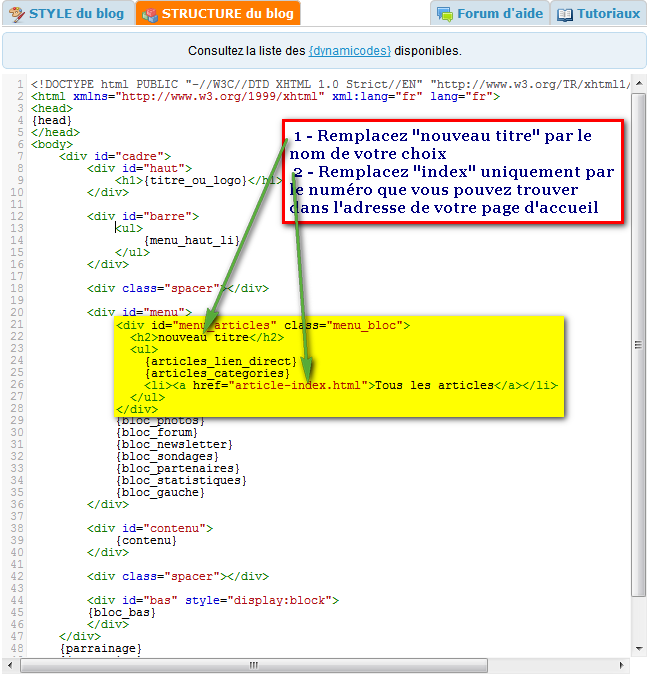
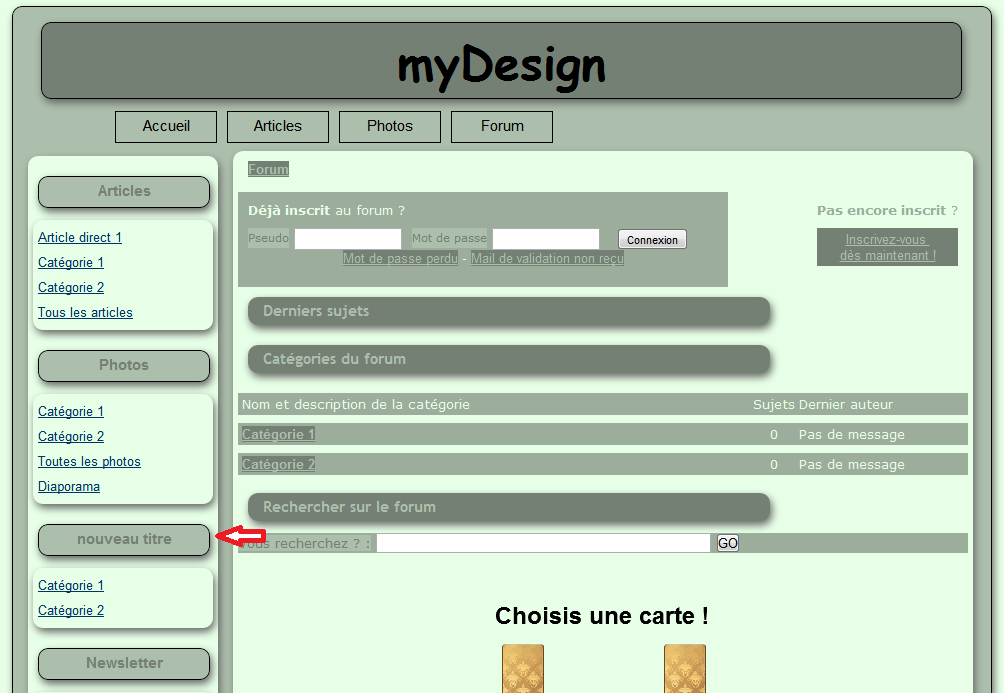
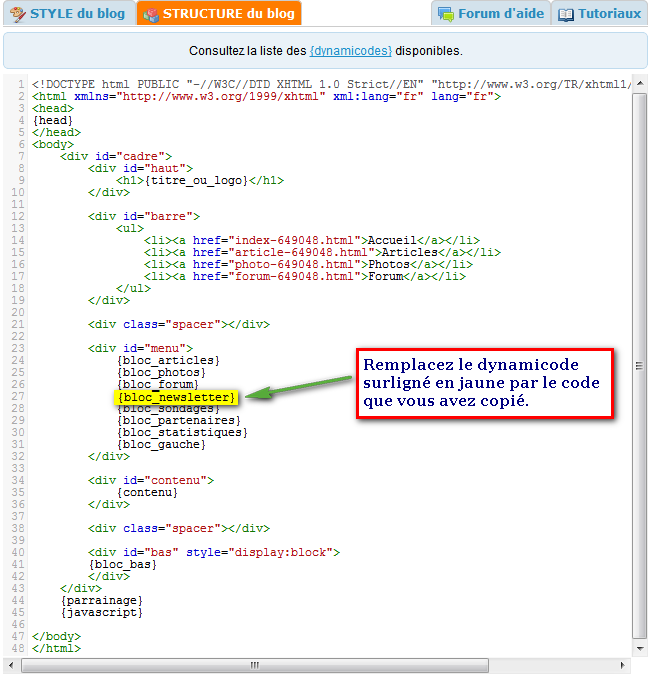
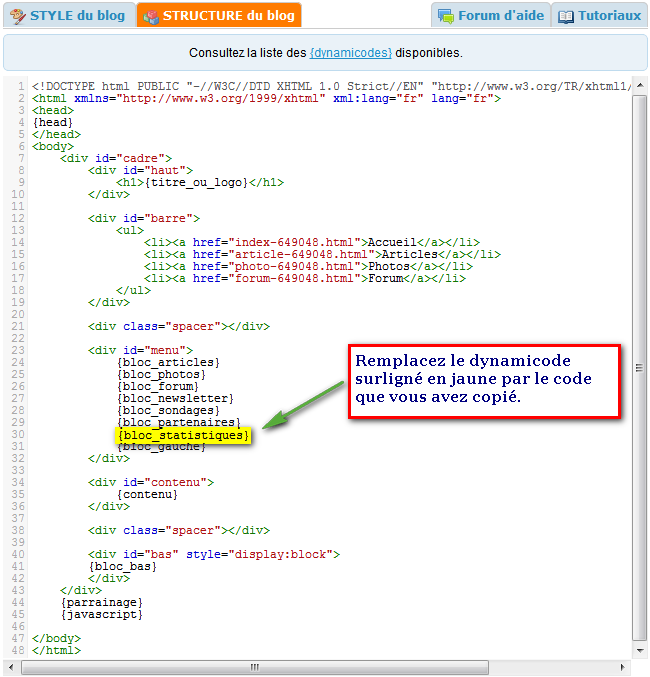
Code à copier pour remplacer le dynamicode du bloc.
<h2>nouveau titre</h2>
<ul>
{articles_lien_direct}
{articles_categories}
<li><a href="article-index.html">Tous les articles</a></li>
</ul>
</div>



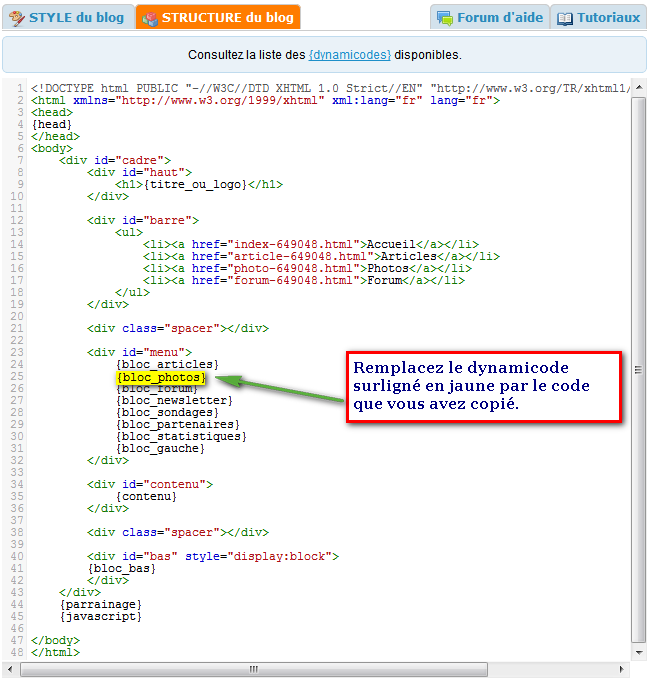
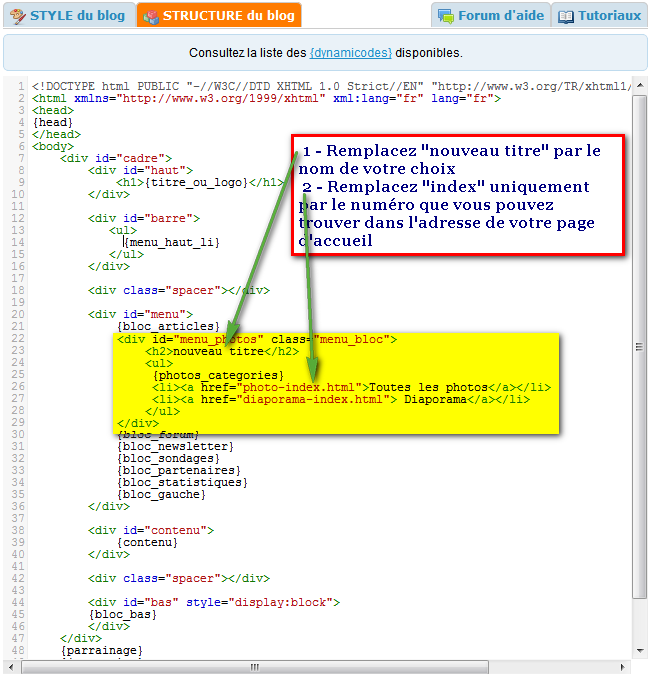
Code à copier pour remplacer le dynamicode du bloc.
<h2>nouveau titre</h2>
<ul>
{photos_categories}
<li><a href="photo-index.html">Toutes les photos</a></li>
<li><a href="diaporama-index.html"> Diaporama</a></li>
</ul>
</div>



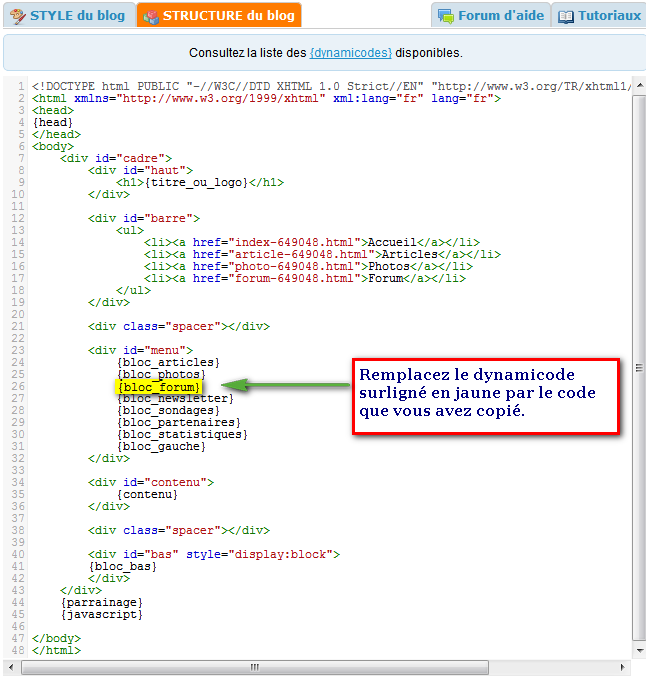
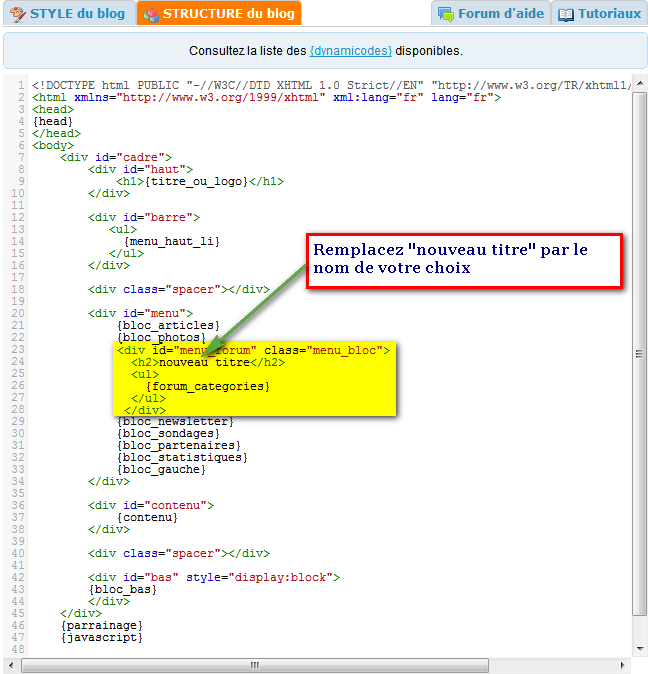
Code à copier pour remplacer le dynamicode du bloc.
<h2>nouveau titre</h2>
<ul>
{forum_categories}
</ul>
</div>



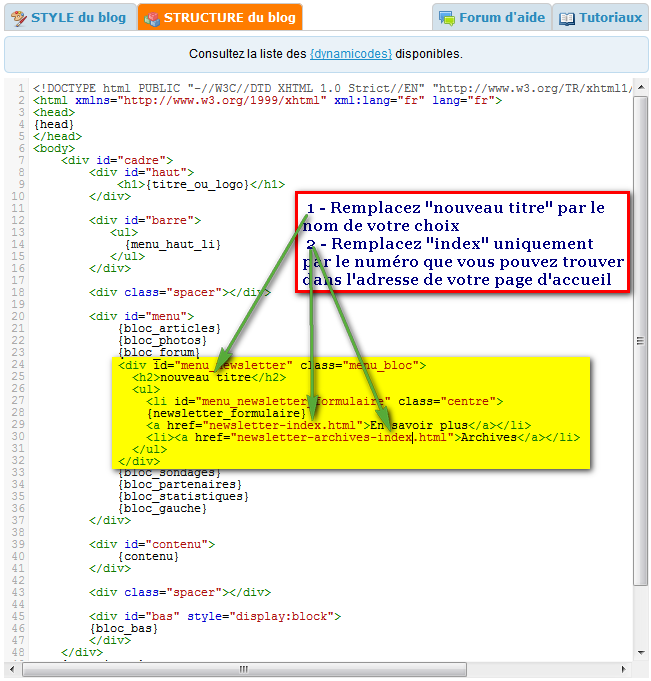
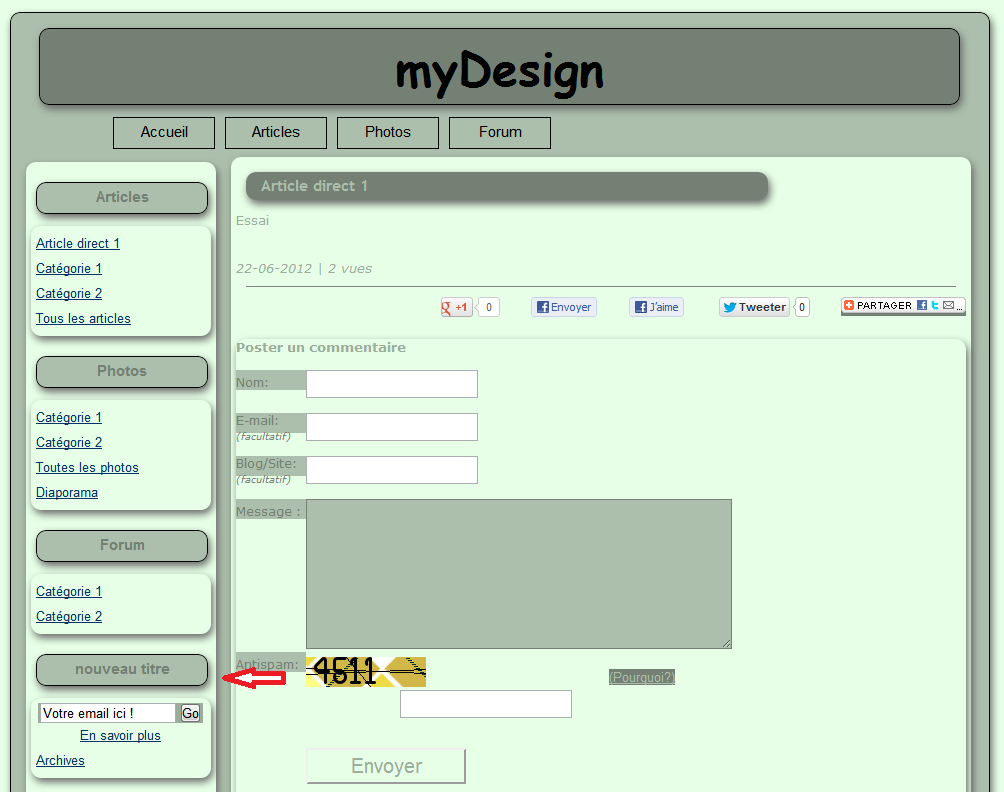
Code à copier pour remplacer le dynamicode du bloc.
<h2>nouveau titre</h2>
<ul>
<li id="menu_newsletter_formulaire" class="centre">
{newsletter_formulaire}
<a href="newsletter-index.html">En savoir plus</a></li>
<li><a href="newsletter-archives-index.html">Archives</a></li>
</ul>
</div>



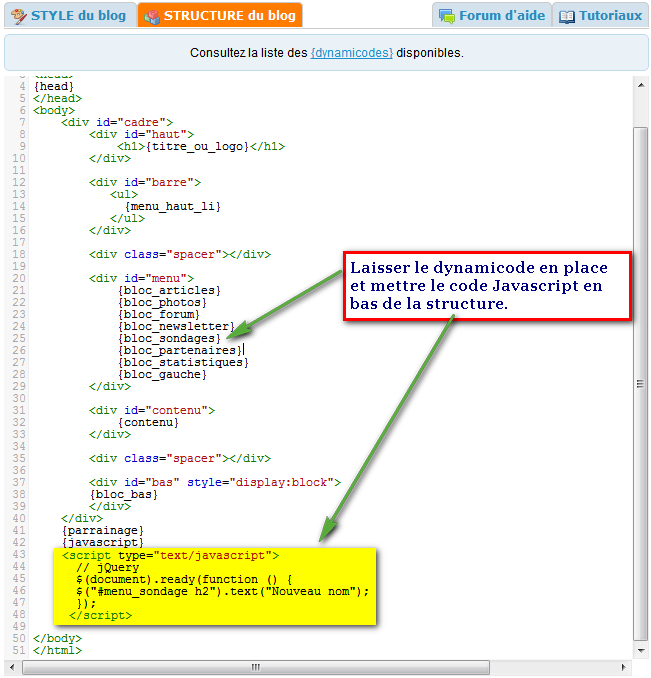
En attendant la mise au point du code HTML, je vous propose le code Javascript suivant.
Ce code est mettre dans les bordures de page ou en bas de la structure après {javascript}.
// jQuery
$(document).ready(function () {
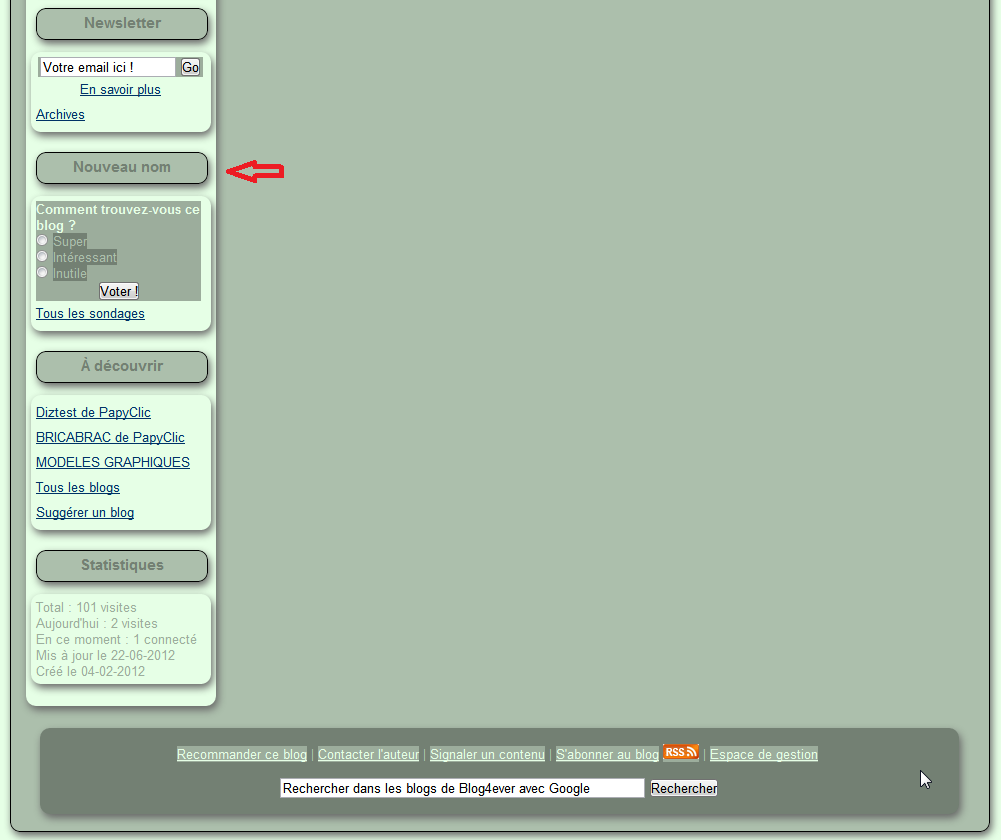
$("#menu_sondage h2").text("Nouveau nom");
});
</script>


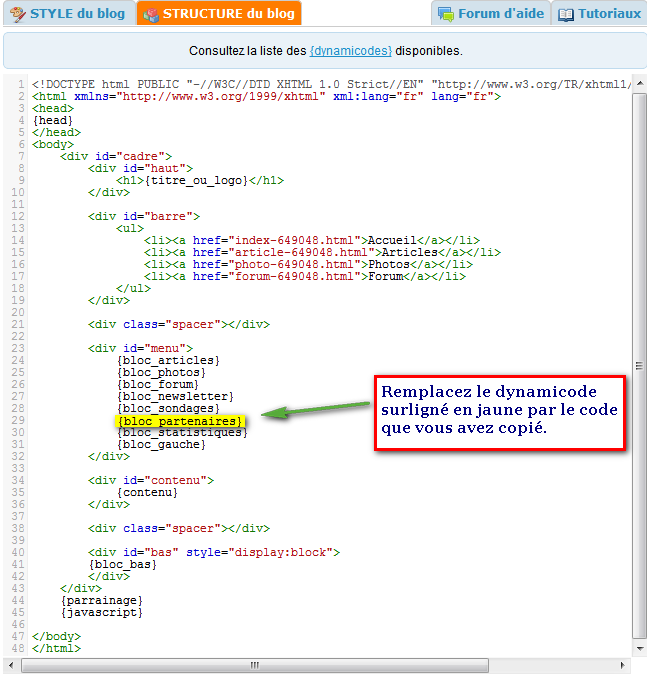
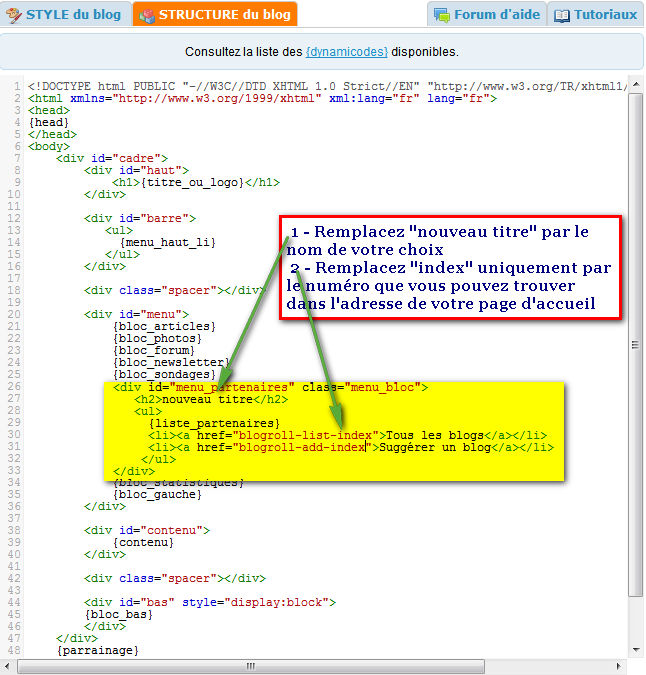
Code à copier pour remplacer le dynamicode du bloc.
<h2>nouveau titre</h2>
<ul>
{liste_partenaires}
<li><a href="/blog/blogroll-list-index">Tous les blogs</a></li>
<li><a href="/blog/blogroll-add-index">Suggérer un blog intéressant</a></li>
</ul>
</div>



Code à copier pour remplacer le dynamicode du bloc.
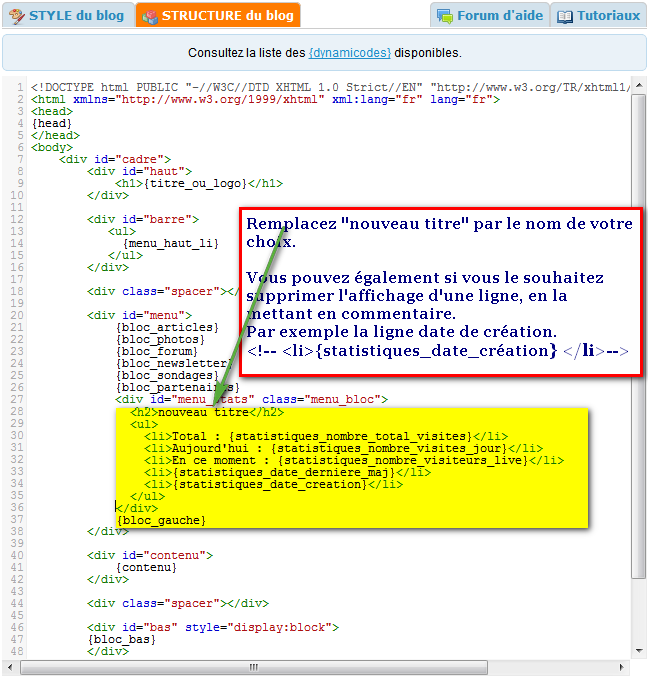
<h2>nouveau titre</h2>
<ul>
<li>Total : {statistiques_nombre_total_visites}</li>
<li>Aujourd'hui : {statistiques_nombre_visites_jour}</li>
<li>En ce moment : {statistiques_nombre_visiteurs_live}</li>
<li>{statistiques_date_derniere_maj}</li>
<li>{statistiques_date_creation}</li>
</ul>
</div>



...















