HTML - Organisation du module Articles
Pas de difficulté, il suffit de copier quelques lignes de code et de les coller à la place du dynamicode {bloc_menu}.
 Pour réaliser ces modifications, vous devez avoir activé le système "myDesign";
Pour réaliser ces modifications, vous devez avoir activé le système "myDesign";
Dans mes exemples j'utilise la structure du modèle DizPerso V1.
Pour activer ce système en gestion ⇒ VOTRE BLOG ⇒ Modèle graphique
Voir quelques explications ⇒ ![]()
Composition du module "Articles" dans le menu latéral.

Ce module se compose comme tous les modules, son titre "Articles".
Puis les articles mis en lien direct, en cochant la case en-dessous du composeur d'article.
Et les catégories des articles, liens qui ouvrent soit la liste des articles ou la liste des sous-catégories
Pour finir le lien "Tous les articles".
Puis les articles mis en lien direct, en cochant la case en-dessous du composeur d'article.
Et les catégories des articles, liens qui ouvrent soit la liste des articles ou la liste des sous-catégories
Pour finir le lien "Tous les articles".
<div id="menu">
{bloc_menu}
</div>
Utilisation des dynamicodes et modification du titre

Pour modifier le titre du module, il faut mettre à la place du dynamicode {bloc_menu}, tout le code HTML qu'il contient.
Les 2 listes, les articles mis en direct et les catégories d'articles, surlignés en jaune ci-dessous et le code HTML qui compose ce bloc.
Les 2 listes, les articles mis en direct et les catégories d'articles, surlignés en jaune ci-dessous et le code HTML qui compose ce bloc.
<div id="menu_articles" class="menu_bloc">
<h2>Mes articles</h2>
<ul>
{articles_lien_direct}
{articles_categories}
</ul>
</div>
Le lien "Tous les articles"

Le lien "Tous les articles" n'est pas dans les deux dynamicodes, il faut le rajouter comme élément de liste.
Voir ci-dessous surligné en jaune, vous pouvez éventuellement modifier ce texte, mettre par exemple "Sommaire".
N'oubliez pas, si vous copiez le code, de mettre le numéro de votre index
Voir ci-dessous surligné en jaune, vous pouvez éventuellement modifier ce texte, mettre par exemple "Sommaire".
N'oubliez pas, si vous copiez le code, de mettre le numéro de votre index
<div id="menu_articles" class="menu_bloc">
<h2>Mes articles</h2>
<ul>
{articles_lien_direct} {articles_categories} <li><a href="article-index.html>Tous les articles</a></li>
</ul>
</div>
Séparer les 2 listes et les déplacer.

On peut très facilement affficher les 2 listes séparément et en modifier l'ordre. L'aspect encadré avec coins arrondis et ombre, est obtenu par une règle CSS.
<div id="menu_articles" class="menu_bloc">
<h2>Mes articles</h2>
<ul>
{articles_categories} </ul> <ul> {articles_lien_direct}
</ul>
</div>
Mettre un titre pour la deuxième liste.

Selon les articles que vous mettez en lien direct, le titre sera différent.
Dans mon exemple, pour signaler aux visiteurs mes articles mis à jour, je les mets en lien direct.
Il suffit de mettre les articles sur lesquels vous voulez attirer l'attention en liien direct, pour qu'ils s'affichent
Dans mon exemple, pour signaler aux visiteurs mes articles mis à jour, je les mets en lien direct.
Il suffit de mettre les articles sur lesquels vous voulez attirer l'attention en liien direct, pour qu'ils s'affichent
<div id="menu_articles" class="menu_bloc">
<h2>Mes articles</h2>
<ul>
{articles_categories} </ul> <h2>Mises à jour</h2> <ul> {articles_lien_direct}
</ul>
</div>
Déplacement des listes et des titres si besoin.

Dans mon exemple, pour signaler aux visiteurs mes articles d'actualité, je les mets en lien direct.
<div id="menu_articles" class="menu_bloc">
<h2>Voir absolument</h2>
<ul>
{articles_lien_direct} </ul> <h2>Mes articles</h2> <ul> {articles_categories}
</ul>
</div>
Autre présentation en insérant une image.

Vous pouvez également insérer une image, voir le code surligné en jaune, avec le style pour le centrage.
Vous remarquerai surligné en vert dans la balise ul des blocs liste, j'ai créé un identifiant pour chaque liste, de façon à pouvoir leur mettre un style différent
Vous remarquerai surligné en vert dans la balise ul des blocs liste, j'ai créé un identifiant pour chaque liste, de façon à pouvoir leur mettre un style différent
<div id="menu_articles" class="menu_bloc">
<h2>Mes articles</h2>
<ul id="mnCategories">
{articles_categories}
</ul>
<hr />
<img style="display:block; margin-left:auto; margin-right:auto;" src=" ardresse image " border="0" />
<hr />
<ul id="mnArticles">
{articles_lien_direct}
</ul>
</div>
Création de style différent pour chaque bloc de liste.

Grâce aux identifiants, on peut mettre un style différent pour chaque bloc de liste.
Dans la capture vous pouvez voir une couleur différente pour les fonds, les bordures, ainsi que la couleur du texte du lien.
Ci-dessous, un exemple de code à rajouter dans votre CSS (Dizperso ou feuille de style).
Dans la capture vous pouvez voir une couleur différente pour les fonds, les bordures, ainsi que la couleur du texte du lien.
Ci-dessous, un exemple de code à rajouter dans votre CSS (Dizperso ou feuille de style).
/* couleur des fonds et bordures */
#mnCategories
{
background:#CCFF99;
border: 1px solid #006600;
}
#mnArticles
{
background:#006600;
border: 1px solid #CCFF99;
}
/* couleur des liens */
ul#mnCategories li a
{
color:#006600;
}
ul#mnArticles li a
{
color:#CCFF99;
}
Image de fond différente pour chaque bloc de liste.

Facile également de mettre une image de fond différente dans chaque bloc de liste.
Dans mon exemple de simples textures.
Ci-dessous, le code à rajouter dans votre CSS (Dizperso ou feuille de style).
Dans mon exemple de simples textures.
Ci-dessous, le code à rajouter dans votre CSS (Dizperso ou feuille de style).
/* fond image */
#mnCategories{
background-image:url( adresse image );
}
#mnArticles{
background-image:url( adresse image );
}
/* bordures */
#mnCategories,
#mnArticles
{
border: 1px solid #99CC99;
}
/* couleur du texte du lien */
ul#mnCategories li a,
ul#mnArticles li a
{
color:#006600;
}
Fond de même couleur et bordures en relief pour chaque bloc de liste.

Les coins arrondis, avec le code pour chaque navigateur, également pour les ombres.
Ces codes sont acceptés par les navigateurs(dernière version), que je teste, voir au début de l'article.
Ci-dessous, le code à rajouter dans votre CSS (Dizperso ou feuille de style).
#mnCategories,
#mnArticles
{
background:#CCFF99;
}
ul#mnCategories li a,
ul#mnArticles li a
{
color:#006600;
}
ul#mnCategories,
ul#mnArticles
{
border-width: 3px;
border-style: outset;
border-color: #99CC99;
/* les coins arrondis */
-webkit-border-radius: 80px;
-khtml-border-radius: 80px;
-moz-border-radius: 80px;
-o-border-radius:; 80px;
-ms-border-radius: 80px;
border-radius: 80px;
/* ombre /*
-webkit-box-shadow: 2px 4px 12px #666;
-khtml-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=6);
margin-bottom:6px;
}
L'avenir le CSS3 permettra plus... on peut déjà l'utiliser...

Comme les arrondis, les ombres, la possibilité d'incliner les blocs commencent à être acceptés par les dernières versions des navigateurs les plus utilisés ... même IE9.
Dans le code précédent, rajoutez les lignes suivantes.
Dans le code précédent, rajoutez les lignes suivantes.
/* inclinaison du bloc */
transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
... et encore plus...

En plus de l'inclinaison(rotate), l'étirement(skew)
Dans le code , remplacer les lignes "transform: rotate" par les lignes suivantes.
Dans le code , remplacer les lignes "transform: rotate" par les lignes suivantes.
/* inclinaison et étirement du bloc */
transform: skew(-18deg) rotate(-10deg);
-moz-transform: skew(-18deg) rotate(-10deg);
-webkit-transform: skew(-18deg) rotate(-10deg);
-o-transform: skew(-18deg) rotate(-10deg);
-ms-transform: skew(-18deg) rotate(-10deg);
... et pourquoi pas sur tout le menu.

Peut-être pas trop recommandé pour ceux qui ont beaucoup de catégories articles ou photos.
C'est surtout pour l'exemple et pour voir comment ont peut gérer le style de tous les blocs contenus dans le menu latéral.
Ci-dessous le code complet.
C'est surtout pour l'exemple et pour voir comment ont peut gérer le style de tous les blocs contenus dans le menu latéral.
Ci-dessous le code complet.
#menu ul
{
background:#CCFF99;
color:#006600;
/* bordures */
border-width: 3px;
border-style: outset;
border-color: #99CC99;
/* coins arrondis */
-webkit-border-radius: 80px;
-khtml-border-radius: 80px;
-moz-border-radius: 80px;
-o-border-radius:; 80px;
-ms-border-radius: 80px;
border-radius: 80px;
/* inclinaison et étirement du bloc */
transform: skew(-18deg) rotate(-5deg);
-moz-transform: skew(-18deg) rotate(-5deg);
-webkit-transform: skew(-18deg) rotate(-5deg);
-o-transform: skew(-18deg) rotate(-5deg);
-ms-transform: skew(-18deg) rotate(-5deg);
/* ombre */
-webkit-box-shadow: 2px 4px 12px #666;
-khtml-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
-o-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=6);
margin-bottom:6px;
}
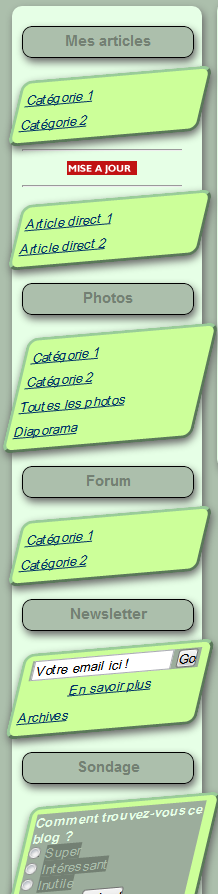
... et pour terminer... fun!

Surtout pour démontrer que l'on peut gérer séparément, les divers modules du menu latéral.
Le code sur tous les blocs du menu et ce que vous voulez différent pour certains blocs.
La seule différence est que l'inclinaison de certains blocs est inversée simplement en mettant la valeur de "rotate".
Ci-dessous le code complet.
Le code sur tous les blocs du menu et ce que vous voulez différent pour certains blocs.
La seule différence est que l'inclinaison de certains blocs est inversée simplement en mettant la valeur de "rotate".
Ci-dessous le code complet.
#menu ul
{
background:#CCFF99;
color:#006600;
/* bordures */
border-width: 3px;
border-style: outset;
border-color: #99CC99;
/* coins arrondis */
-webkit-border-radius: 80px;
-khtml-border-radius: 80px;
-moz-border-radius: 80px;
-o-border-radius:; 80px;
-ms-border-radius: 80px;
border-radius: 80px;
/* ombre */
-webkit-box-shadow: 2px 4px 12px #666;
-khtml-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
-o-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=6);
margin-bottom:6px;
}
ul#mnCategories,
#menu_photos ul,
#menu_newsletter ul,
#menu_partenaires ul
{
/* inclinaison et étirement du bloc */
transform: skew(-18deg) rotate(-5deg);
-moz-transform: skew(-18deg) rotate(-5deg);
-webkit-transform: skew(-18deg) rotate(-5deg);
-o-transform: skew(-18deg) rotate(-5deg);
-ms-transform: skew(-18deg) rotate(-5deg);
}
ul#mnArticles,
#menu_forum ul,
#menu_sondage ul,
#menu_stats ul
{
/* inclinaison et étirement du bloc */
transform: skew(-18deg) rotate(5deg);
-moz-transform: skew(-18deg) rotate(5deg);
-webkit-transform: skew(-18deg) rotate(5deg);
-o-transform: skew(-18deg) rotate(5deg);
-ms-transform: skew(-18deg) rotate(5deg);
}
...















