Création d'une colonne MENU supplémentaire
"myDesign" vous permet de réaliser...
... rapidement une colonne en face du menu vertical dans les blogs créés avec le modèle DizPerso, ce qui permettra, par exemple, le déplacement du module Photos et l'insertion d'un nouveau module créé avec mon générateur.
Dans un premier temps il faut diminuer la largeur de la "Partie Contenu" de façon à laisser la place pour la colonne de droite, donc dans le CSS diminuez la largeur(width) dans la règle #contenu de 200px, pour tester, après vous pourrez toujours rectifier. Diminuez également la largeur du titre h3... règle #contenu h3.
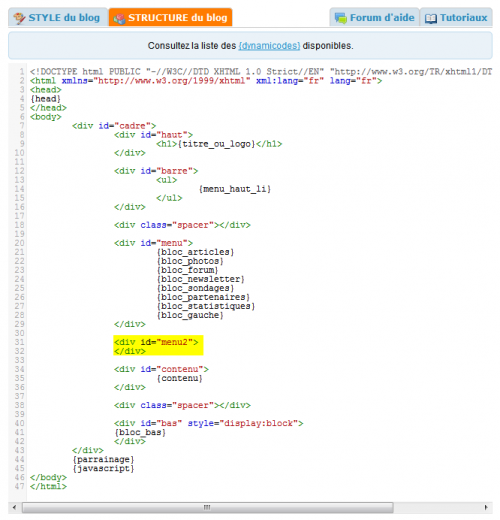
Puis dans la structure HTML, il faut placer le bloc colonne, que je vais identifier "menu2", après le bloc "menu" et avant le bloc "contenu", comme sur la capture suivante.
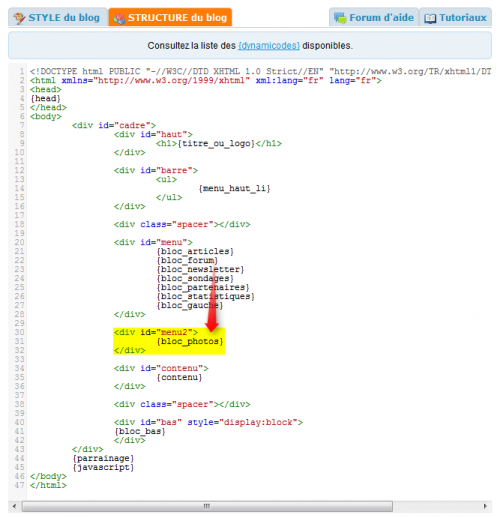
Ce bloc est vide, il faut maintenant insérer soit des modules existants, comme dans mon exemple, l'Album photos, voir la capture suivante.
Puis vous pouvez créer un module en utilisant mon générateur de module avec menu liste
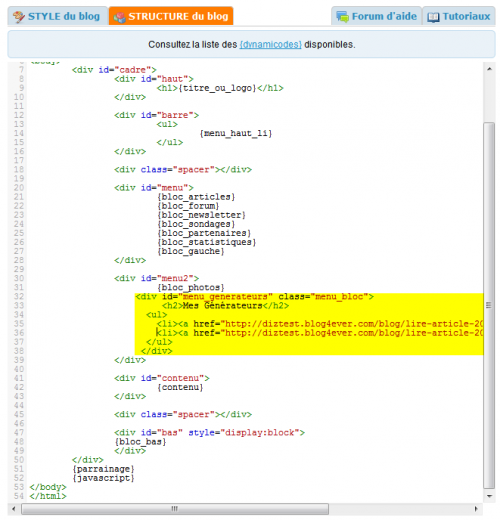
et l'insérer àla suite du {bloc_photos} déplacé, comme sur la capture suivante.
Voilà la partie HTML est réalisée, maintenant il y a en CSS, 3 étapes à franchir avant de regarder le résultat, car à ce stade, votre colonne "menu2" se positionnerai à côté de la colonne "menu", positionnée à gauche. Sauf bien sûr si vous avez fait des modifications, comme placer le menu d'origine à droite.
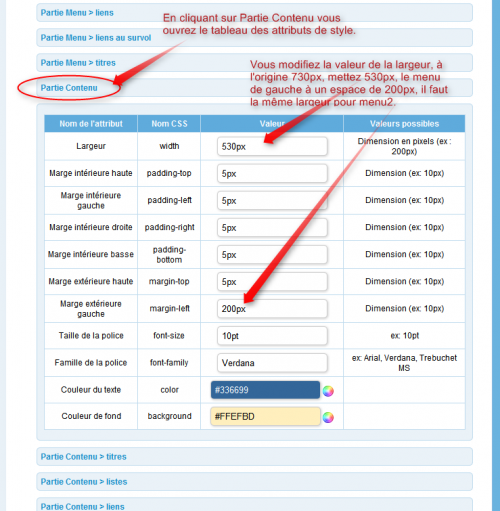
Première étape : diminuer la largeur de la partie "Contenu" pour créer l'espace où s'affichera le "menu2".
Dans le DizPerso voir la capture suivante :
Deuxième étape : Créer le style de ce nouveau bloc et des blocs que vous insérerez.
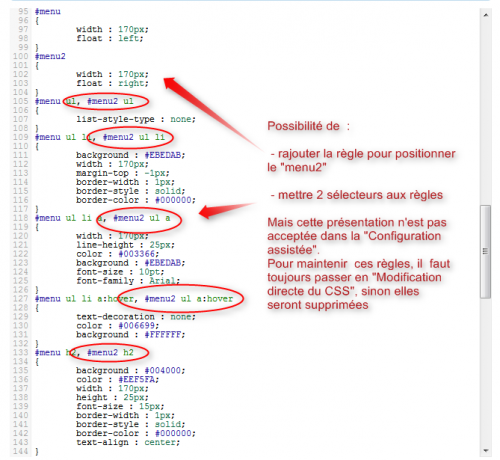
Comme le DizPerso en "Configuration assistée" reconnait que ses règles et qu'il faut en créer des nouvelles.
Deux solutions possibles, soit modifier directement le CSS et ne plus utiliser la configuration assistée ou mettre le CSS dans les bordures(version Silver et Gold) et pouvoir continuer avec la configuration assistée.
Grâce à l'outil myDesign il y a une troisième solution, créer un fichier externe contenant le code CSS complémentaire, puis lier ce fichier en l'insérant dans la structur HTML entre les balises HEAD.
Les captures suivantes vous aideront, je pense, à comprendre ces solutions.
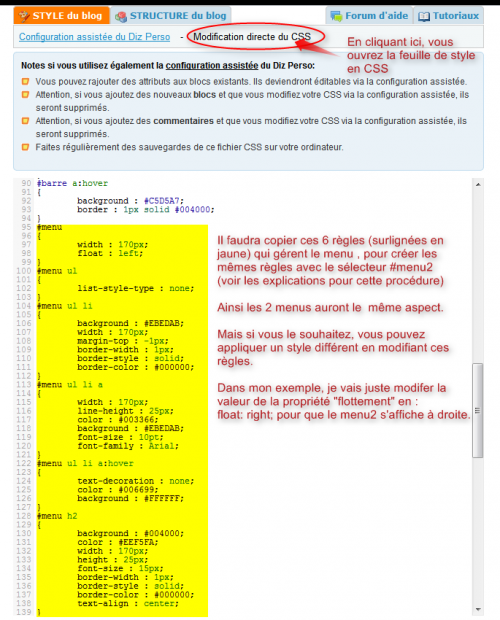
Solution Modifier en direct
Solution CSS dans les bordures
- Mettre les règles entre les balises suivantes :
<style type="text/css">
ici
</style>
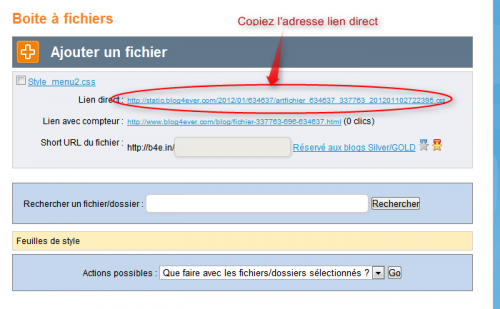
- Ou si vous avez créé un fichier CSS, mettre son adresse dans les balises LINK
<link type="text/css" rel="stylesheet" href=" adressedufichier.css " />
Solution avec myDesign
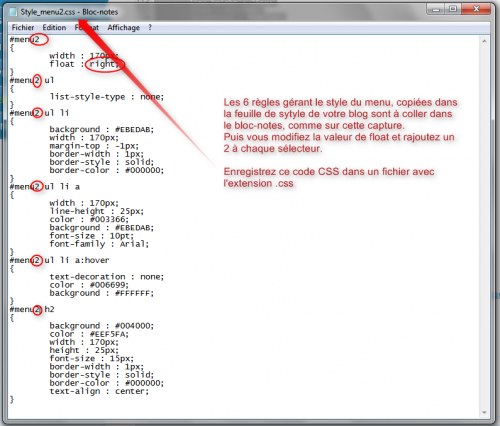
Pour commencer il faut créer le fichier qui contiendra les code CSS :
Le plus simple est de copier les règles du menu (de base) et de modifier les sélecteurs pour les mettre en fichier, en utilisant par exemple le bloc-notes.
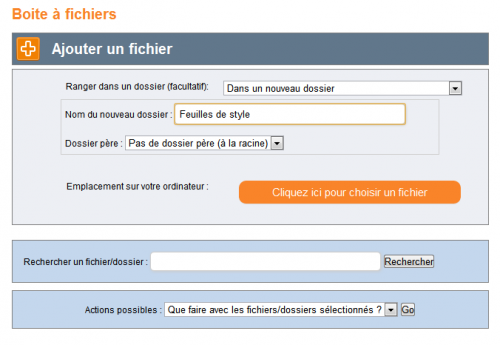
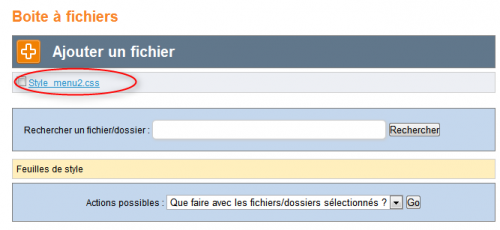
Téléchargez le fichier dans votre boîte à fichiers
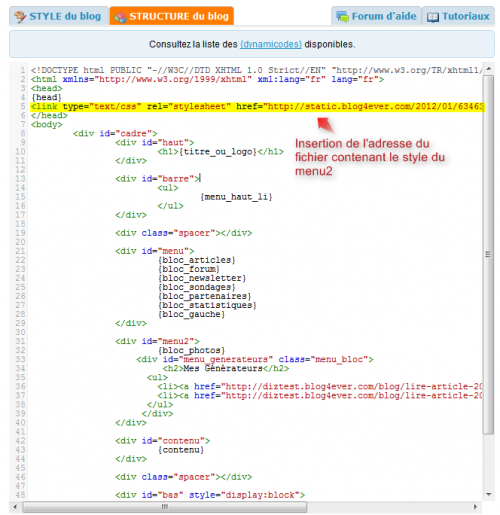
Insérez le code de fichier lié avec l'adresse du fichier, entre les balises HEAD de la structure de votre blog.
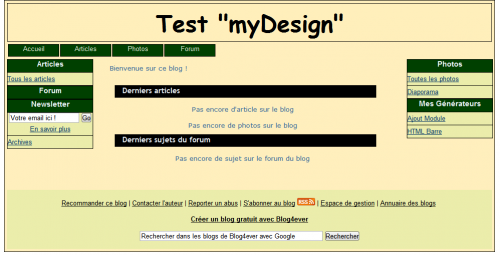
Après avoir enrgisté vos modifications vous devriez voir votre blog avec son menu supplémentaire.
Maintenant vous pouvez déplacer les blocs existants, ou créer d'autres blocs et les positionner à droite ou à gauche à votre convenance, le principal est réalisé.
***