Decouverte du composeur
Vous avez certainement lu la présentation du nouveau composeur par King Louis, dans le cas contraire voici le lien, je vous conseille de la lire.
Cet article pour découvrir ce nouvel outil, suite à mon utilisation personnelle, je vais tenter de vous expliquer le plus en détails possible diverses procédures, avec également des captures d'écran et en employant le niveau "Avancé".
Tout d'abord, pour prendre certaines bonnes habitudes, un petit rappel.
Dans un composeur, on écrit du texte, l'on place divers objets, images, lecteur de musique ou de vidéos, des présentations, etc..., on insére des liens pour créer une interactivité.
Le composeur en arrière plan traduit tout ceci en langage HTML, pour que les navigateurs interprêtent et affichent ce que vous avez écrit.
Les divers boutons en haut du composeur servent à améliorer la présentation de vos textes, à positionner les objets insérés et également à ajouter du style en direct dans les balises HTML. Par contre il ne faut pas oublier la feuille de style liée, celle du DizPerso ou du modèle graphique choisi. Ce style, que j'appellerai "global", est une base pour l'ensemble de votre blog et il règle en particulier chaque parties de votre blog.
La partie pour les articles est nommée, par exemple, dans le DizPerso "contenu" et dans le modèle que j'utilise pour BRICABRAC, style5, "rubriques".  Le composeur n'est pas lié à votre feuille de style, par conséquence les règles de ces parties ne seront pas prises en compte, donc avant de modifier le style de vos textes dans le composeur, validez en cliquant sur le bouton "Modifier cet aticle" en bas, puis visionnez votre article soit en cliquant sur le bouton proposé si c'est la première validation ou en cliquant sur le bouton "Aperçu du blog" par la suite. Ainsi vous visualiserez votre article avec les paramètres contenus dans la feuille de style, c'est à dire le style global. Ensuite vous pouvez faire vos modifications complémentaires dans le composeur.
Le composeur n'est pas lié à votre feuille de style, par conséquence les règles de ces parties ne seront pas prises en compte, donc avant de modifier le style de vos textes dans le composeur, validez en cliquant sur le bouton "Modifier cet aticle" en bas, puis visionnez votre article soit en cliquant sur le bouton proposé si c'est la première validation ou en cliquant sur le bouton "Aperçu du blog" par la suite. Ainsi vous visualiserez votre article avec les paramètres contenus dans la feuille de style, c'est à dire le style global. Ensuite vous pouvez faire vos modifications complémentaires dans le composeur.
En tenant compte de ce fait, je vous conseille de taper votre texte, comme je dis souvent, au kilomètre, sans s'occuper de la présentation, uniquement faire les retours à la ligne avec la pression simultanée des touches MAJ + ENTREE, les fins de paragraphe en pressant ENTREE, éventuellement 2 pressions en suivant pour créer un espace.
De toutes façons vous pourrez le faire plus tard en relisant votre texte et en visualisant le résultat avec l'aperçu pour voir le résultat et les améliorations à faire.
Astuce brouillon
Une astuce pour ceux qui ne sont pas très sûrs dans le composeur, vous pouvez utiliser un petit éditeur de texte comme le bloc-notes, tapez le texte et pressez la touche ENTREE pour les retours à la ligne. Puis vous enregistez ce fichier texte sur votre disque dur pour l'utiliser comme brouillon, en cas de problème il vous servira de sauvegarde.
Puis copier ce texte brut pour le coller dans le composeur, ce qui vous permet de faire des essais de présentation sans souci, en utilisant les outils à votre disposition. En cas de problème vous pouvez reprendre le brouillon pour recommencer complètement ou partiellement.
ATTENTION!!! uniquement tant que votre article contient que du texte
Vous allez certainement critiquer ce système car le style n'étant pas sauvegardé, il faut recommencer, c'est là que vous apprécierez le composeur et ses outils.
Astuce sauvegarde
Mais une solution existe pour éviter ce travail supplémentaire, copier le code HTML de votre article et le coller dans le Bloc- notes pour l'enregistrer en format texte. Ainsi vous pouvez même créer plusieurs versions de votre article et de choisir celle que vous voulez récupérer pour la coller dans le composeur en mode HTML.
Alors! ce n'est pas une bonne solution... je crois que certains seront intéressés par cette possibilité.
Ainsi vous sauvegardez tout, même si vous avez inséré des images ou autres objets, le HTML est du texte, tout le code sera récupérable.
Astuce HTML
Autre astuce, un peu plus difficile, réservé à ceux qui maîtrisent un peu le HTML et le CSS.
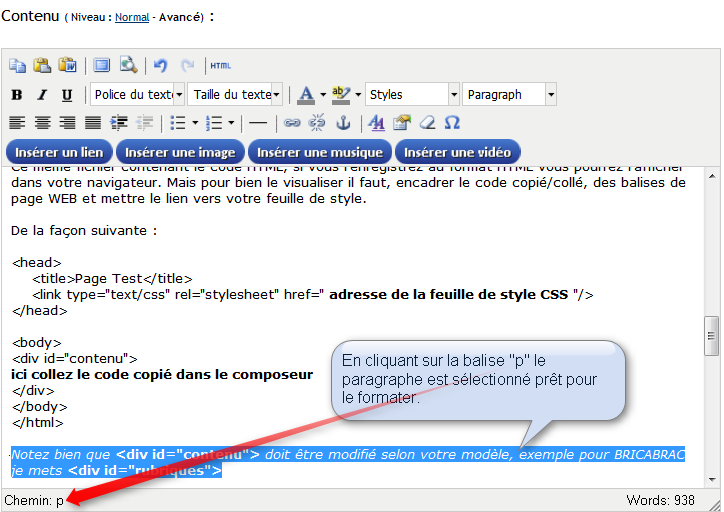
Ce même fichier contenant le code HTML, si vous l'enregistrez au format HTML vous pourrez l'afficher dans votre navigateur. Mais pour bien le visualiser il faut, encadrer le code copié/collé, des balises de page WEB et mettre le lien vers votre feuille de style.
De la façon suivante :
<title>Page Test</title>
<link type="text/css" rel="stylesheet" href=" adresse de la feuille de style CSS "/>
</head>
<body>
<div id="contenu">
ici collez le code copié dans le composeur
</div>
</body>
</html>
Notez bien que <div id="contenu"> doit être modifié selon votre modèle, exemple pour BRICABRAC je mets <div id="rubriques">
Je m'écarte un peu de l'utilisation du composeur, mais ces explications peuvent vous aider à mieux apprécier ce nouvel outil.
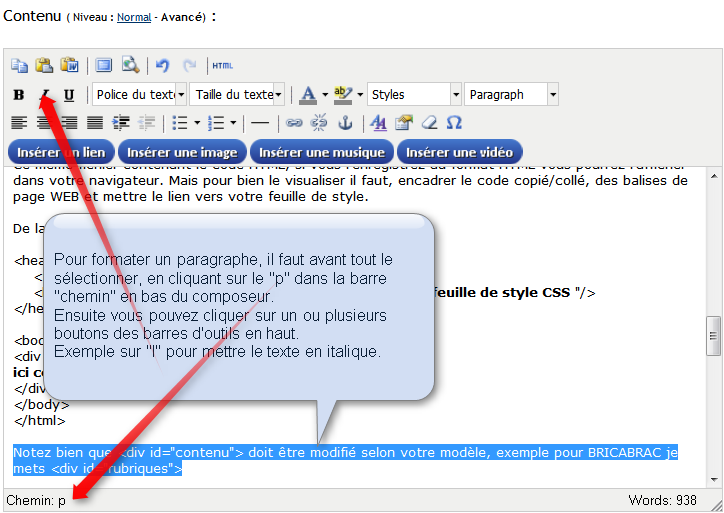
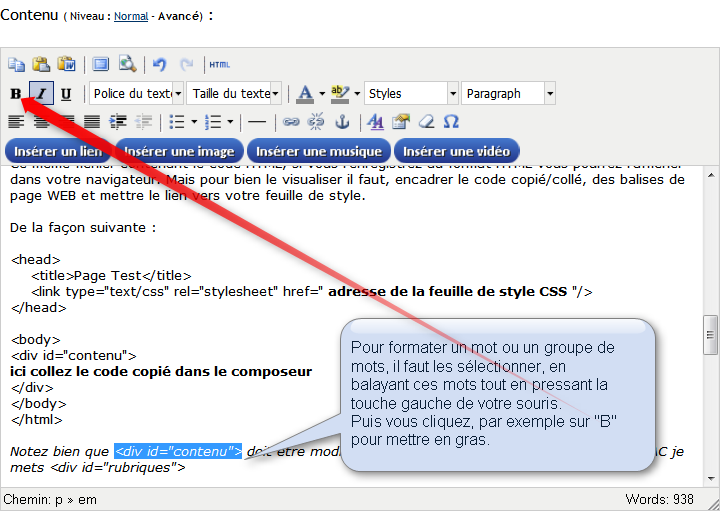
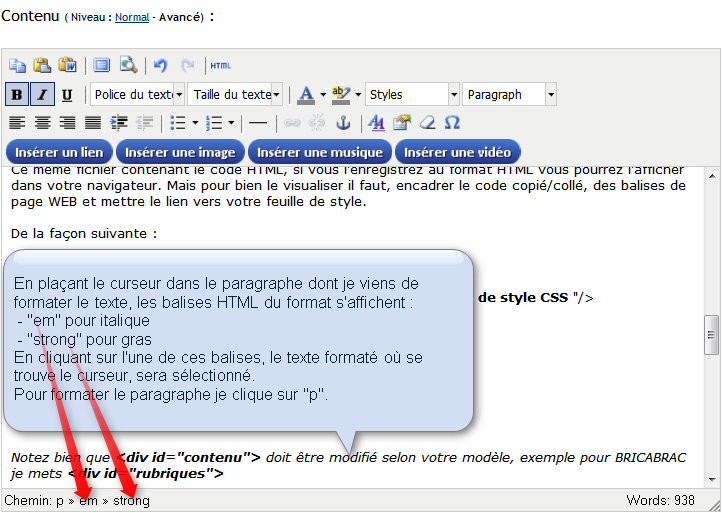
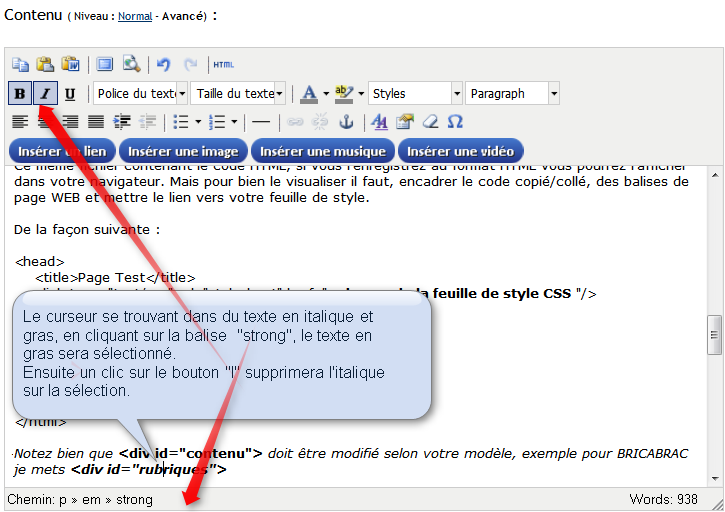
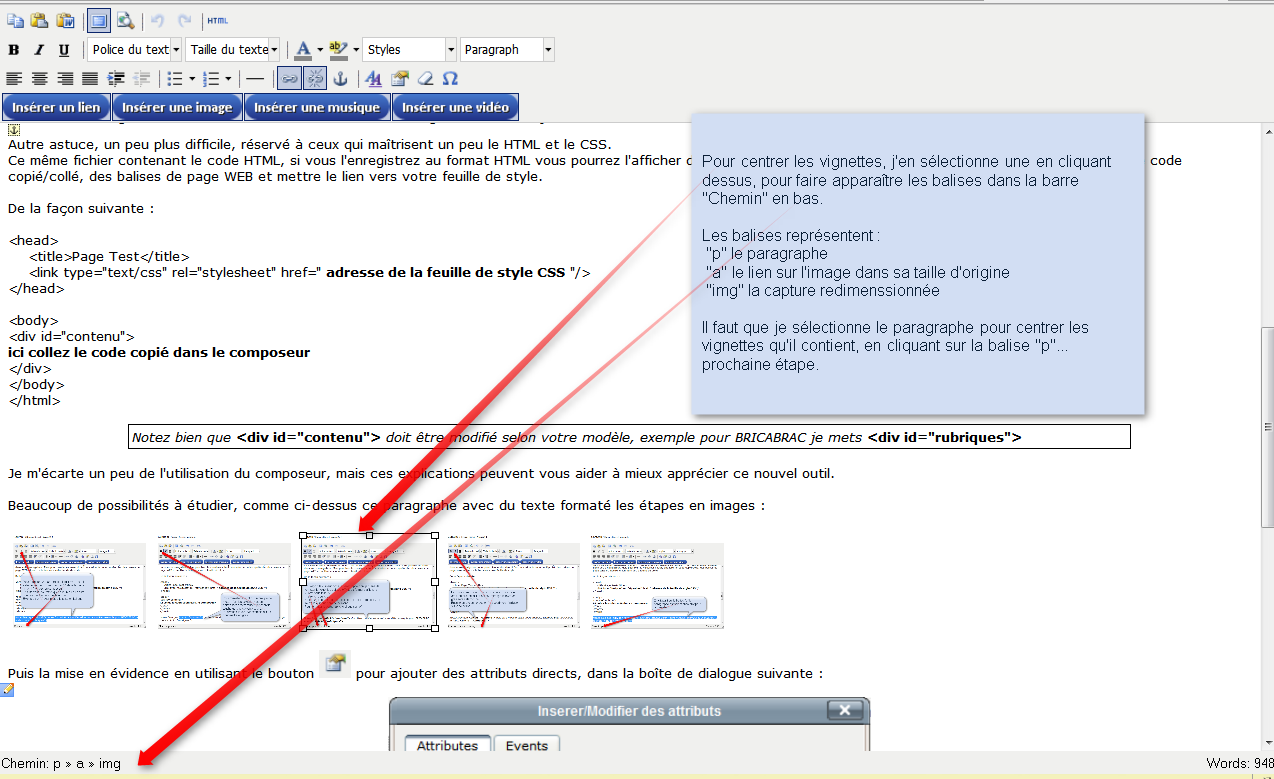
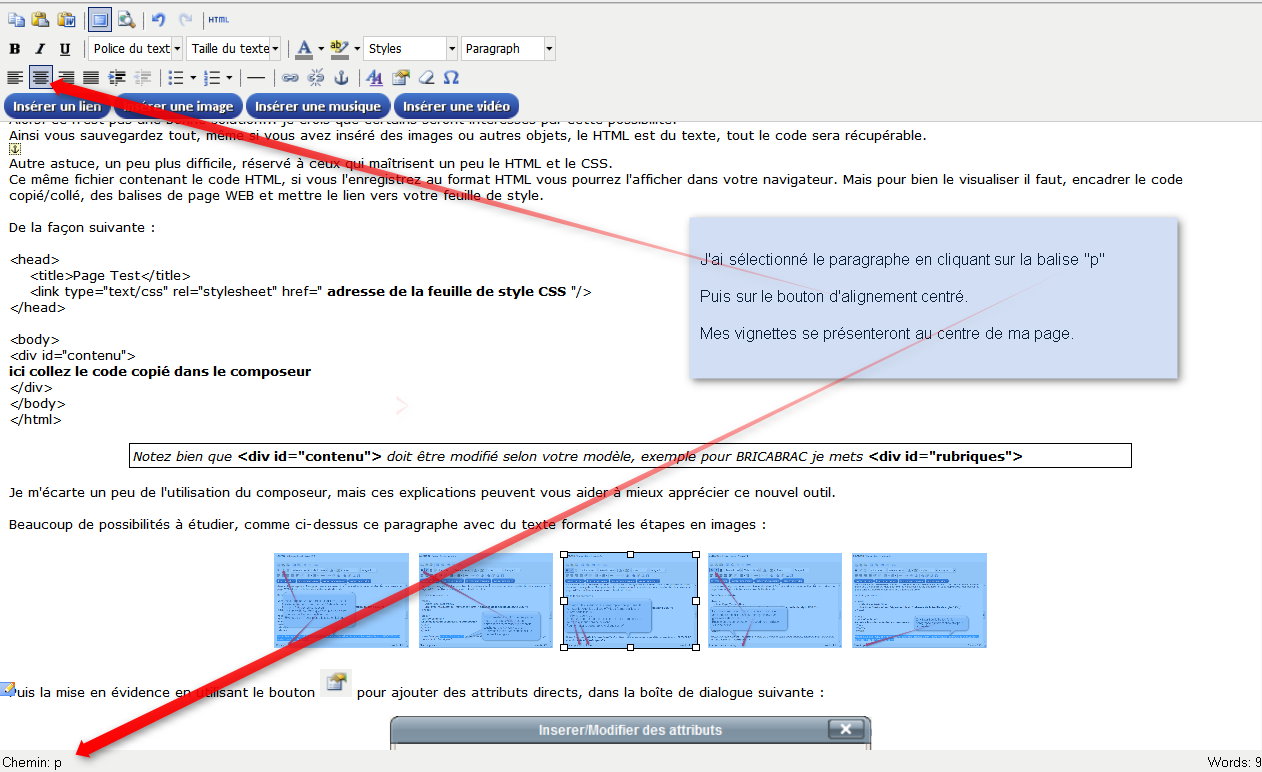
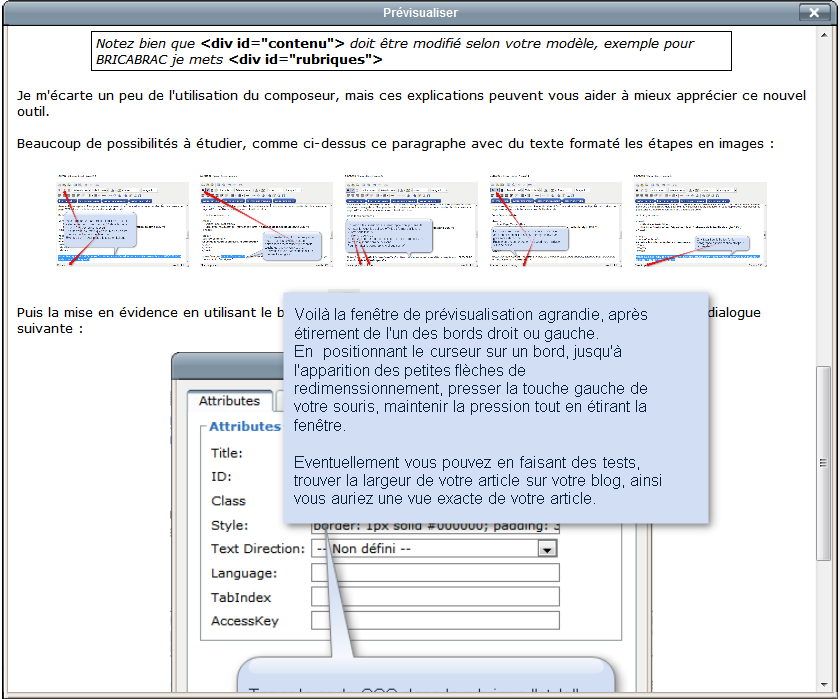
Beaucoup de possibilités à étudier, comme ci-dessus ce paragraphe avec du texte formaté les étapes en images, cliquez sur les vignettes pour les agrandir et lire mes commentaires :
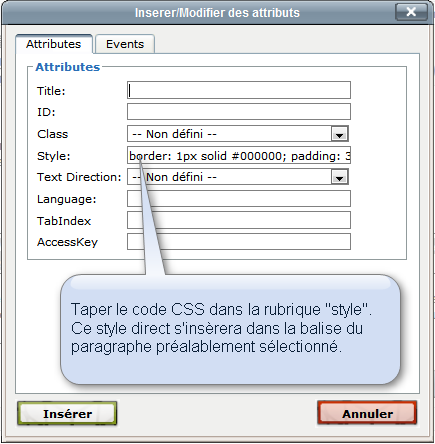
Puis la mise en évidence en utilisant le bouton  pour ajouter des attributs directs, dans la boîte de dialogue suivante :
pour ajouter des attributs directs, dans la boîte de dialogue suivante :

Le code CSS inséré : border: 1px solid #000000; padding: 3px; width: 80%; margin: auto;
Pour ceux qui, habituellement, modifient leur feuille de style, cette procédure doit paraître simple.
Pour les autres il y a une seconde boîte de dialogue en cliquant sur le bouton ![]() pour "Editer le style CSS" sans connaître le CSS. Je reviendrai sur ces boîtes de dialogue par la suite, avec exemples et plus de détails.
pour "Editer le style CSS" sans connaître le CSS. Je reviendrai sur ces boîtes de dialogue par la suite, avec exemples et plus de détails.
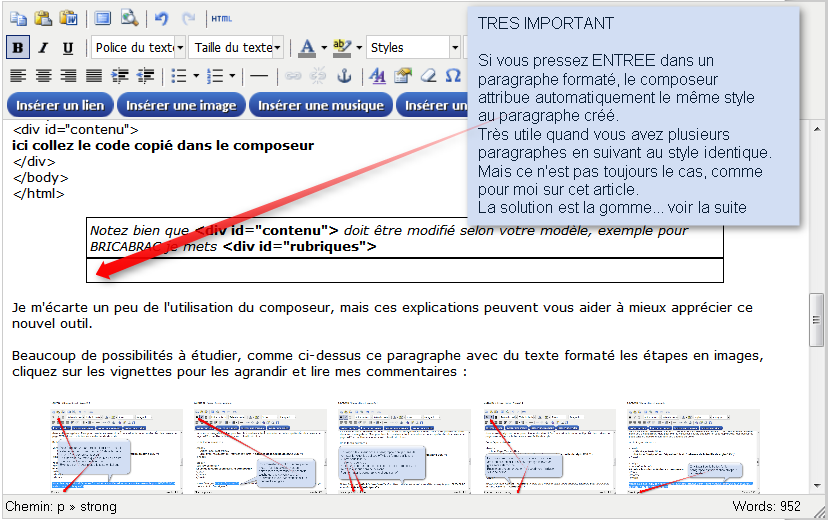
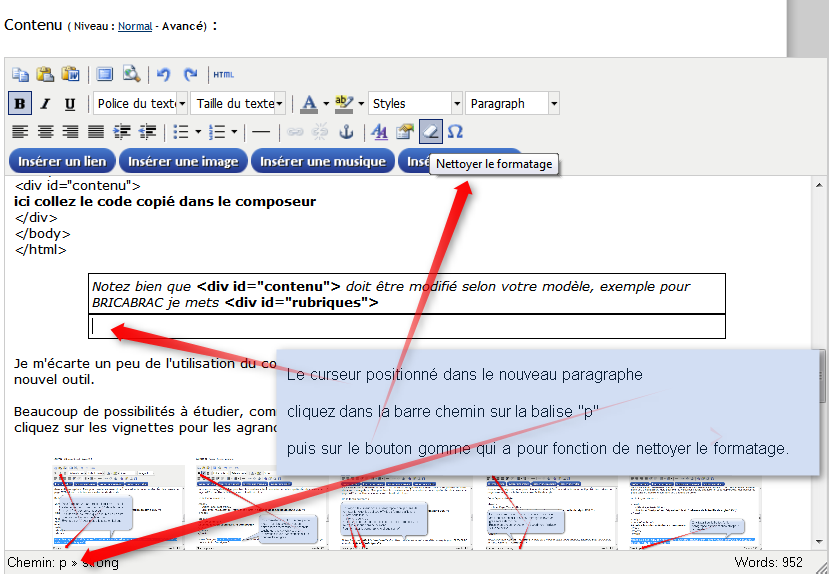
J'associe à ces 2 boutons, permettant d'insérer du code CSS et de créer un style direct dans les balises HTML, un troisième bouton la gomme ![]() pour nettoyer le formatage. Quand vous pressez ENTREE dans un paragraphe formaté, un nouveau paragraphe est créé avec le même format, si vous pressez plusieurs fois sur ENTREE, plusieurs paragraphes sont ainsi créés et selon le formatage beaucoup de code HTML inutile, qui prend de la place.
pour nettoyer le formatage. Quand vous pressez ENTREE dans un paragraphe formaté, un nouveau paragraphe est créé avec le même format, si vous pressez plusieurs fois sur ENTREE, plusieurs paragraphes sont ainsi créés et selon le formatage beaucoup de code HTML inutile, qui prend de la place.
J'insiste sur ce fait, car souvent en maintenance quand je dois rentrer dans le code source, c'est la pagaille. Quelle perte de temps pour retrouver une erreur perdue dans des balises qui ne servent à rien.
Pensez à nettoyer ce style direct, agrandissez les vignettes suivantes pour voir la procédure à suivre :
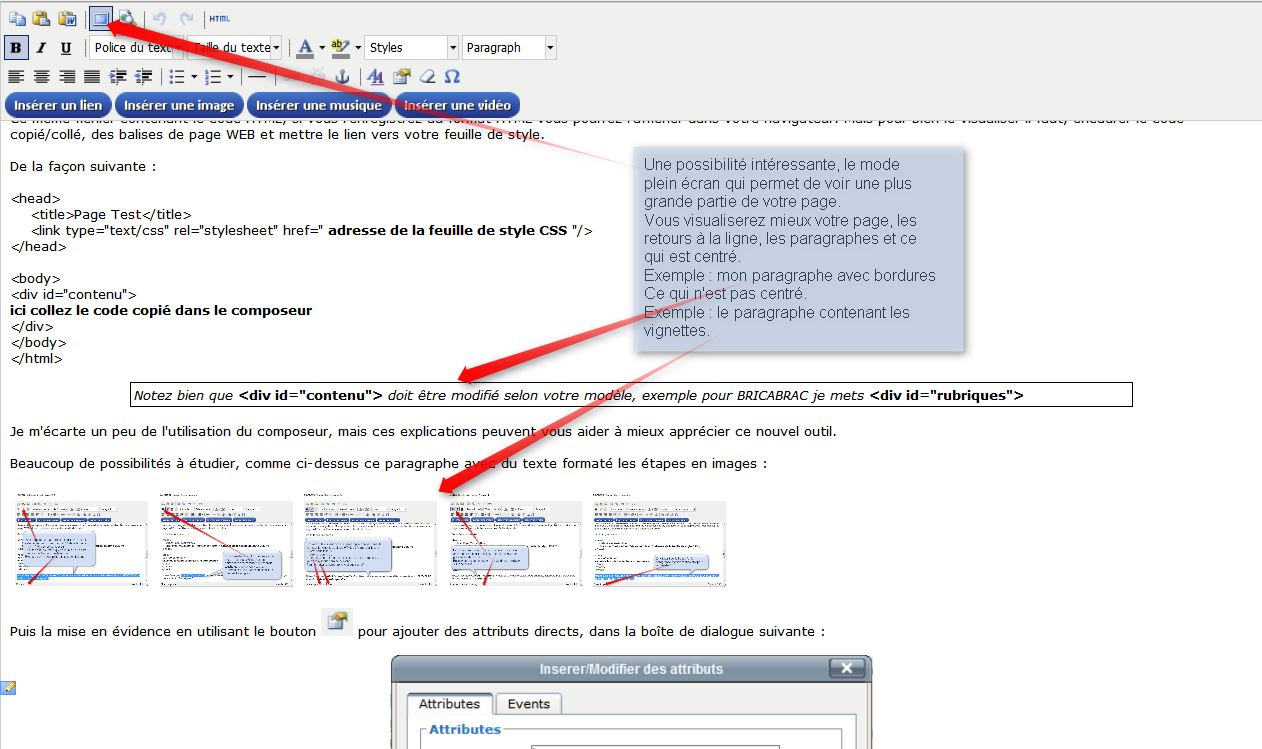
![]() Si vous souhaiter avoir plus de place pour rédiger vos articles, utilisez le bouton pour passer en mode plein écran et pour revenir cliquez une seconde fois sur ce bouton.
Si vous souhaiter avoir plus de place pour rédiger vos articles, utilisez le bouton pour passer en mode plein écran et pour revenir cliquez une seconde fois sur ce bouton.
Voir la procédure pour centrer les vignettes, cliquer sur les vignettes pour les agrandir.
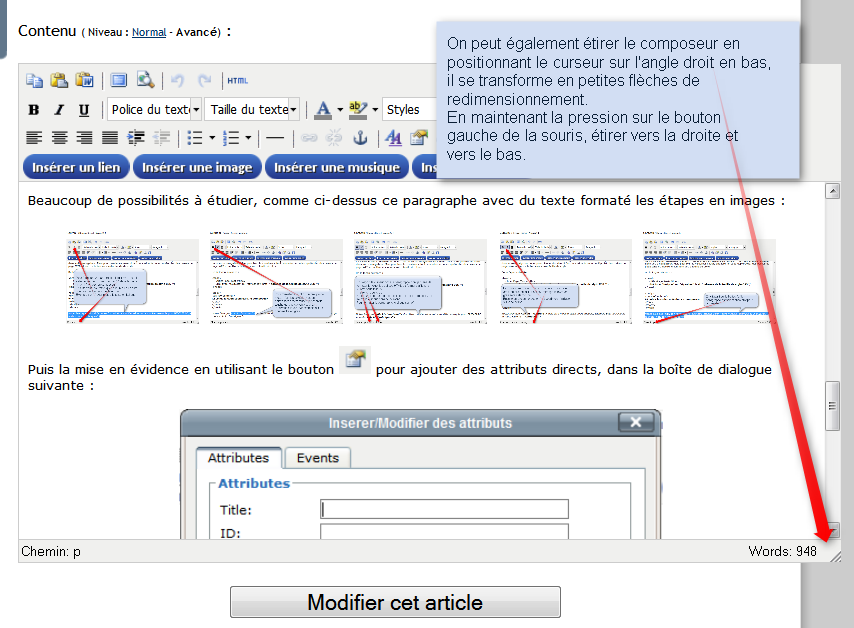
Astuce, on peut également redimensionner le composeur, en l'étirant, voir la procédure.
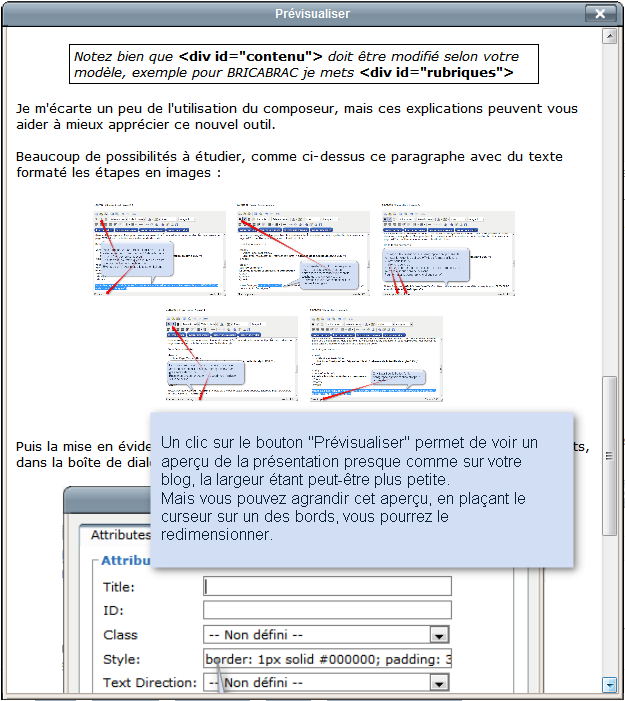
![]() Un autre bouton intéressant pour voir le résultat de votre travail, ouverture d'une fenêtre pour prévisualiser votre article comme dans un navigateur et vous pouvez la redimensionner.
Un autre bouton intéressant pour voir le résultat de votre travail, ouverture d'une fenêtre pour prévisualiser votre article comme dans un navigateur et vous pouvez la redimensionner.
Voir la procédure, cliquez pour agrandir les vignettes.
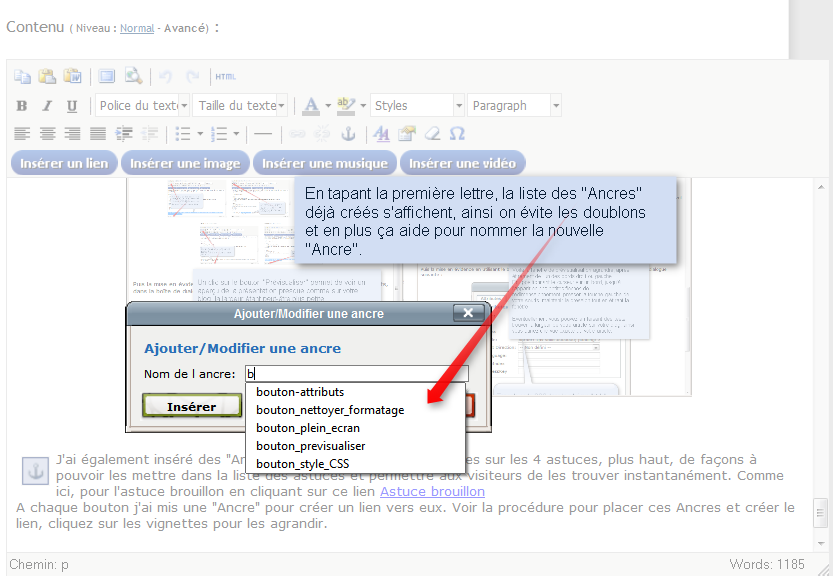
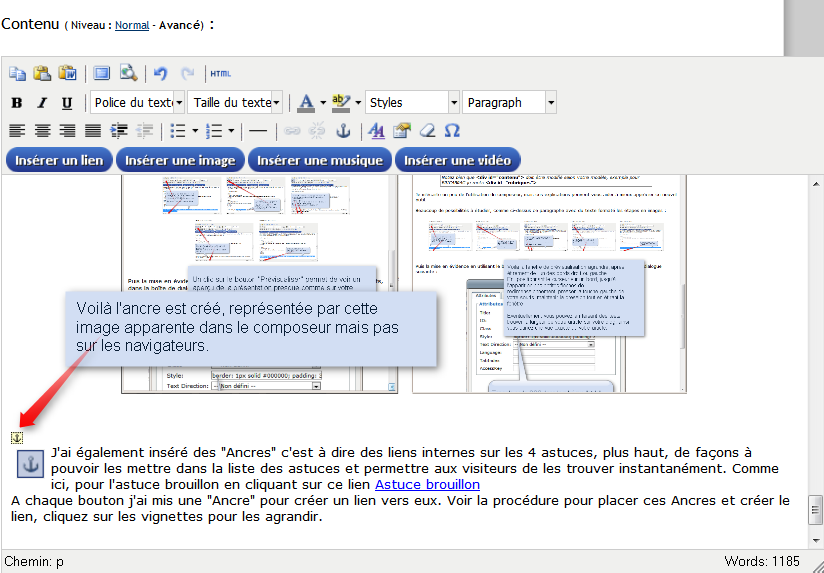
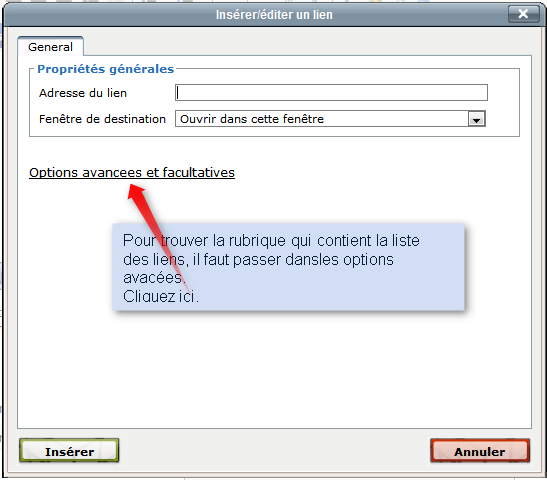
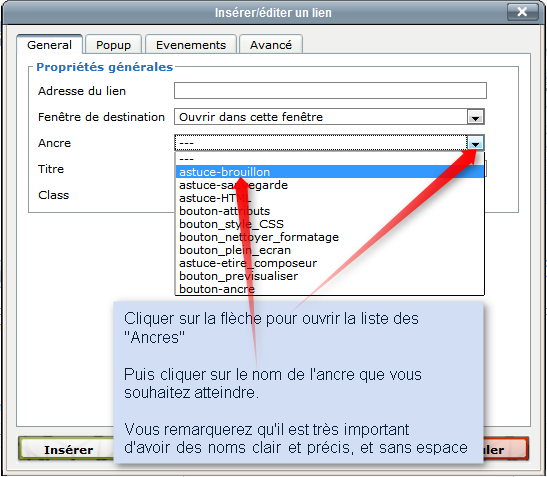
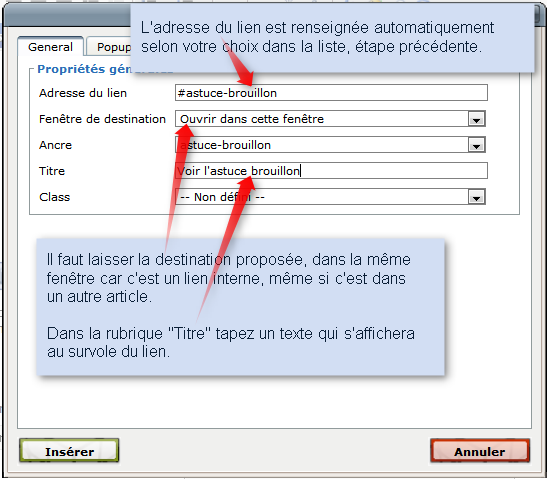
![]() J'ai également inséré des "Ancres" c'est à dire des liens internes sur les 4 astuces, plus haut, de façons à pouvoir les mettre dans la liste des astuces et permettre aux visiteurs de les trouver instantanément.
J'ai également inséré des "Ancres" c'est à dire des liens internes sur les 4 astuces, plus haut, de façons à pouvoir les mettre dans la liste des astuces et permettre aux visiteurs de les trouver instantanément.
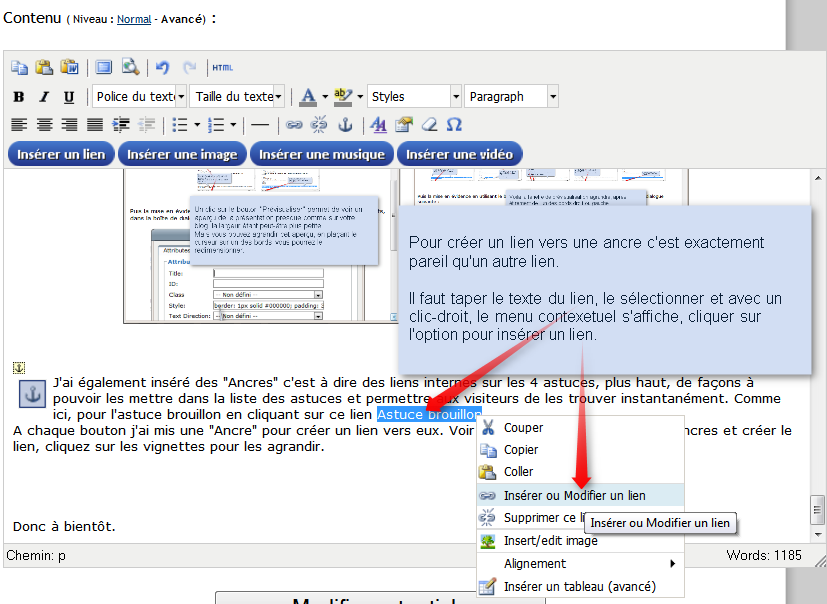
Comme ici, pour l'astuce brouillon en cliquant sur ce lien Astuce brouillon
A chaque bouton j'ai mis une "Ancre" pour créer un lien vers eux.
Voir la procédure pour placer une "Ancre" et créer le lien, cliquez sur les vignettes pour les agrandir.
J'ai regroupé toutes les captures de cet article dans diaporama que vous pouvez consulter lien.
Voilà je pense que cet article va permettre à certains de découvrir quelques possibilités du nouveau composeur et en inciter le plus possible à l'utiliser, au moins pour vos nouveau articles, attendez pour modifier les anciens articles qui fonctionnent.
J'espère également que ça vous aidera pour vos pages d'Accueil et vos Newsletters.
Cette découverte n'est pas terminée donc à bientôt.