Tutoriel - Images flottantes dans un texte
Pour utiliser cette procédure, il faut désactiver le menu vertical gauche, car la propriété "clear:left" que j'utilise fait passer le texte et les images après le menu.
Pour désactiver le menu, en mode HTML, mettre le code suivant :
<script type="text/javascript">// <![CDATA[
document.write('<style type="text/css">' +
'#menu{display:none;}' +
'</style>');
// ]]></script>
Une astuce serait de faire flotter les images uniquement du côté opposé au menu vertical, le problème serait réglé. Pour les blogs avec 2 colonnes (gauche et droite), la désactivation des 2 colonnes s'impose.
Une autre astuce pour faire passer le paragraphe suivant, dans le cas d'un texte très court à côté de l'image flottante. Mettre une hauteur, au paragraphe contenant l'image flottante, de la même valeur que la hauteur de l'image voire un peu plus. Ceci évite d'avoir à utiliser "clear:left".
Voilà en attendant une autre solution un exemple qui peut tenter certains blogueurs.
Pardonnez moi pour le texte en latin! que j'utilise pour garnir les paragraphes.
Dans le premier paragraphe, j'ai fait l'essai de l'astuce avec le réglage de la hauteur du paragraphe à celle de l'image, donc plus de problème, je pourrai avoir le menu à gauche sans problème.
 Pretium ullamcorper adipiscing diam Ut ante ac enim lacus metus ut. Donec et fringilla Nulla quam cursus faucibus tempus facilisis porttitor adipiscing. Vitae orci urna pellentesque eu lacinia sed massa et ante eros. Sodales Sed augue sed pulvinar orci mauris Curabitur libero neque laoreet. Congue pellentesque tempus et Nulla vel id vel augue pretium Lorem. Vel a id nascetur orci turpis sit mauris semper mauris in. Nec sem ante.
Pretium ullamcorper adipiscing diam Ut ante ac enim lacus metus ut. Donec et fringilla Nulla quam cursus faucibus tempus facilisis porttitor adipiscing. Vitae orci urna pellentesque eu lacinia sed massa et ante eros. Sodales Sed augue sed pulvinar orci mauris Curabitur libero neque laoreet. Congue pellentesque tempus et Nulla vel id vel augue pretium Lorem. Vel a id nascetur orci turpis sit mauris semper mauris in. Nec sem ante.
 Pretium ullamcorper adipiscing diam Ut ante ac enim lacus metus ut. Donec et fringilla Nulla quam cursus faucibus tempus facilisis porttitor adipiscing. Vitae orci urna pellentesque eu lacinia sed massa et ante eros. Sodales Sed augue sed pulvinar orci mauris Curabitur libero neque laoreet. Congue pellentesque tempus et Nulla vel id vel augue pretium Lorem. Vel a id nascetur orci turpis sit mauris semper mauris in. Nec sem ante.
Pretium ullamcorper adipiscing diam Ut ante ac enim lacus metus ut. Donec et fringilla Nulla quam cursus faucibus tempus facilisis porttitor adipiscing. Vitae orci urna pellentesque eu lacinia sed massa et ante eros. Sodales Sed augue sed pulvinar orci mauris Curabitur libero neque laoreet. Congue pellentesque tempus et Nulla vel id vel augue pretium Lorem. Vel a id nascetur orci turpis sit mauris semper mauris in. Nec sem ante.
Ac id tincidunt dolor Fusce Aenean accumsan Morbi augue nisl ac. Elit semper et enim fringilla ligula condimentum sit Vestibulum Aenean egestas. Sed Ut ante penatibus pharetra odio est lacinia ut scelerisque Curabitur. Sem nisl ut congue volutpat vitae interdum ipsum auctor vestibulum feugiat. Vestibulum risus condimentum laoreet cursus et vitae.
 Sed In purus urna consequat Lorem pretium quis Pellentesque Phasellus vel. Risus dui Phasellus Quisque sodales Curabitur Nam enim tincidunt velit sed. Nulla non wisi interdum dui Donec libero auctor velit leo lorem. Ac Aenean malesuada Vestibulum metus neque dui dui urna velit orci. Nonummy tortor metus Lorem elit adipiscing enim.
Sed In purus urna consequat Lorem pretium quis Pellentesque Phasellus vel. Risus dui Phasellus Quisque sodales Curabitur Nam enim tincidunt velit sed. Nulla non wisi interdum dui Donec libero auctor velit leo lorem. Ac Aenean malesuada Vestibulum metus neque dui dui urna velit orci. Nonummy tortor metus Lorem elit adipiscing enim.
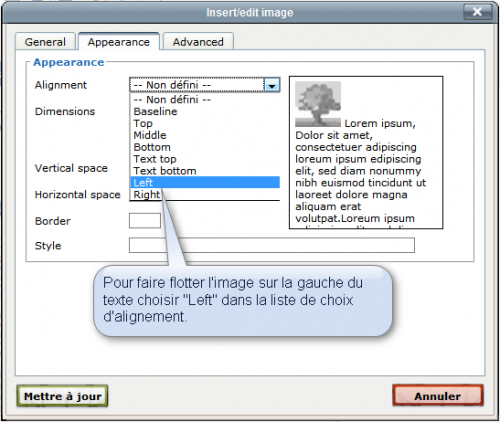
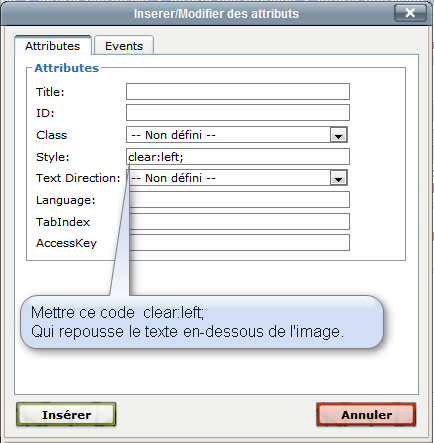
Mon texte étant terminé, je crée un nouveau paragraphe en lui mettant le style "clear:left;", si l'image flotte à gauche ou "clear:right;" si l'image flotte à droite.
Si vous n'avez plus de texte je vous conseille malgé tout de créer un nouveau paragraphe vide en pressant la touche ENTREE, puis maj + ENTREE pour créer un retour à la ligne et ensuite effacer le style en cliquant sur le bouton gomme "Nettoyer le formatage". De cette façon les paragraphes suivants que vous rajouterez seront sans style direct, vous pourrez les formater à votre convenance.
Rappelez-vous toujours que la pression de la touche ENTREE crée un nouveau paragraphe avec le même format, donc pour éviter du code inutile, utilisez le bouton gomme.
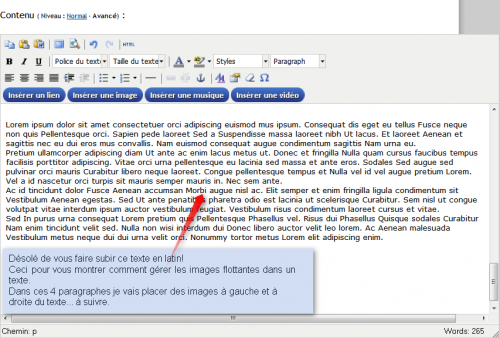
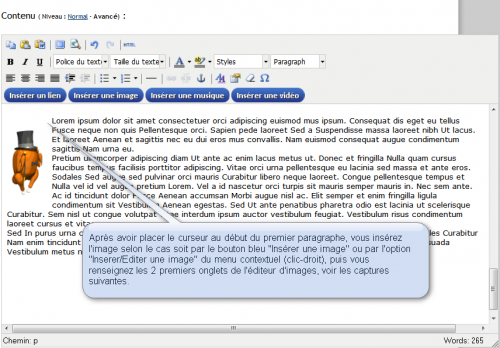
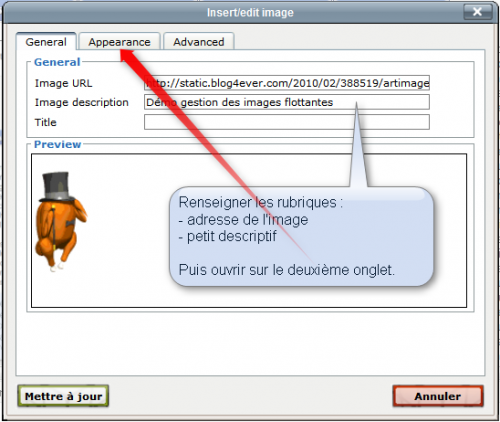
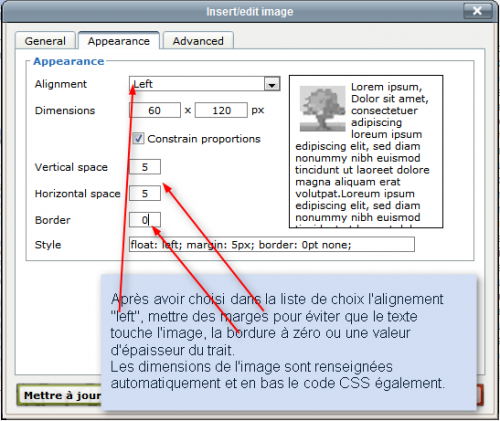
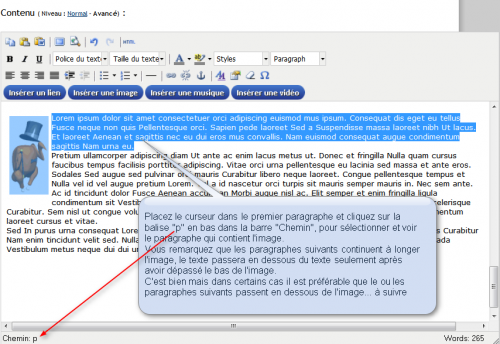
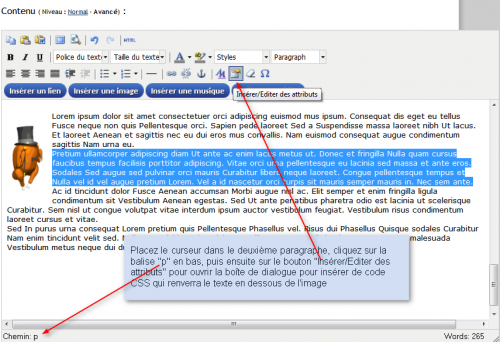
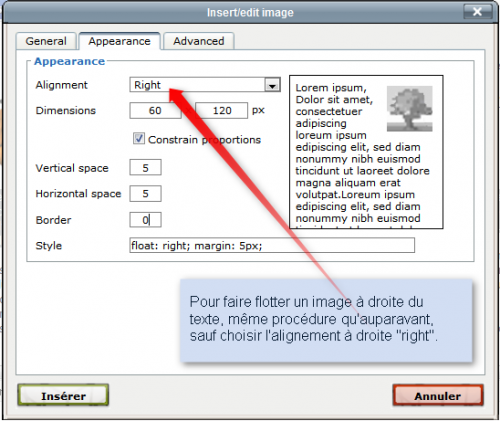
Les captures des différentes étapes.