Tutoriel - Modèle Caméléon
Avant tout il faut tenir compte que ces codes sont en avance, appartiennent au CSS3, donc tous les navigateurs ne savent pas encore le reconnaître. C'est pour cette raison que vous remarquerez la présence d'un préfixe sur certaines lignes des règles. Ces lignes sont lues par un navigateur bien précis :
- -moz- pour Firefox
- -webkit- pour Google Chrome et Safari
- -ms- pour Internet Explorer
- -o- pour Opéra (pas utilisé dans ces codes)
Il est préférable d'utiliser des navigateurs dans leur dernière version, pour avoir un bon résultat.
Je considère qu'il serait dommage de ne pas profiter de cette avancée et de suivre l'évolution des pages WEB. Le but est d'avoir un blog près à utiliser les dernières avancées du langage CSS, pour améliorer l'aspect de nos blogs.
Le code généré se compose de règles qui peuvent être regroupées en différentes sections selon la partie ou les éléments ciblés, sur lesquels elles agissent.
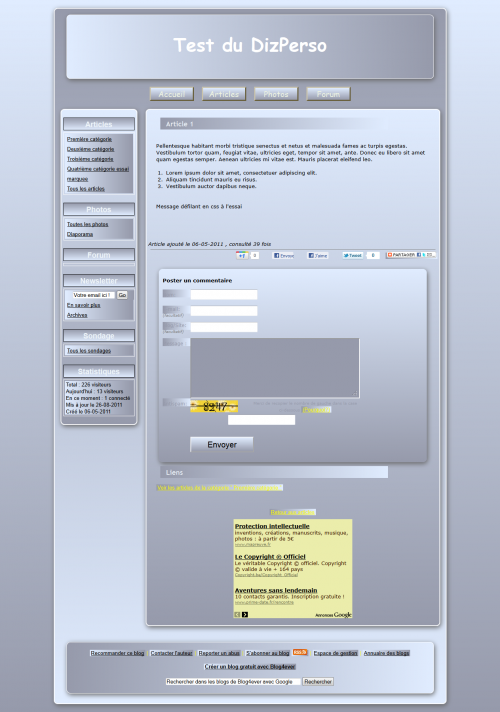
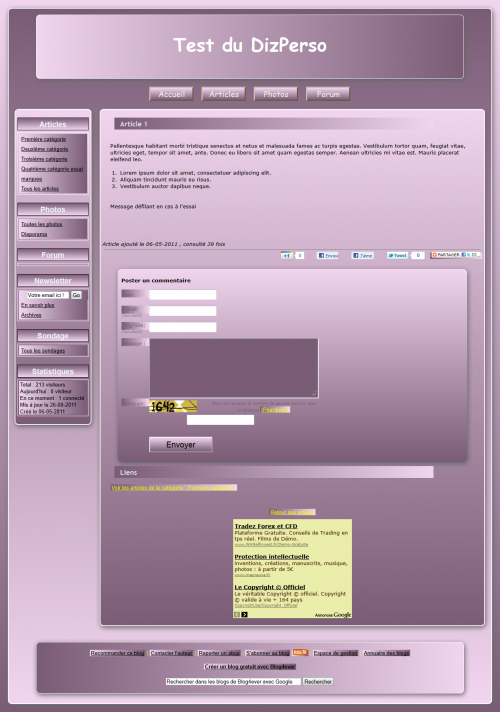
Ainsi tout votre blog, grâce à ces règles, s'affiche avec le dégradé des couleurs choisies, de là le nom de ce modèle "Caméléon", tout s'adapte à son environnement.
Pour commencer un petit rappel en CSS, vous avez un sélecteur pour chaque règle, c'est ce qui l'identifie. Les sélecteurs peuvent être des balises HTML (body, a, p, etc...), des CLASSes (.degrade), des IDs(#menu) et universel (*) ou composées de plusieurs sélecteurs (#menu a).
Création de CLASSes et leur application
Quatre CLASSes sont nécessaires pour mon système de fonds dégradés, car j'emploie 4 sens de dégradés :
- .degrade_V12 (vertical couleur 1 vers couleur 2)
- .degrade_V21 (vertical couleur 2 vers couleur 1 )
- .degrade_H12 (horizontal couleur 1 vers couleur 2)
- .degrade_H21 (horizontal couleur 2 vers couleur 1)
Ne pas oublier le point, c'est lui qui indique que ces sélecteurs sont des CLASSes
Ces 4 dégradés permettent de donner un aspect différent à chaque partie des pages et aux éléments les composants.
En principe ces CLASSes doivent être insérées dans la balise HTML où elles doivent appliquer le style, de cette façon : <#cadre class="degrade_V21"> (sans le point), c'est de cette façon que vous pourrez utiliser les CLASSes dans les blocs que vous créez.
Pour les balises de la structure HTML du blog, vous ne pouvez pas insérer la CLASS, il faut créer les règles. L'astuce a été de les créer en même temps que les CLASSes, puisque le CSS nous le permet en séparant chaque sélecteur par une virgule. Après il suffit de faire le bon choix du style à appliquer à chacun d'eux.
En rouge les codes que le générateur change selon votre choix de couleurs.
En vert les sélecteurs que vous pouvez éventuellement supprimer si vous souhaitez personnaliser le modèle, en mettant des couleurs ou images à certains fonds des différentes parties de votre blog.
En bleu les CLASSes créées que vous pourrez utilisés ailleurs.
Ci-dessous les 4 règles :
.degrade_V12, body, div#barre a, div#menu, div#contenu
{
background : -moz-linear-gradient(center top, #EDE0F3 0%, #BEA4DB 100%);
background : -webkit-gradient(linear, left 0%, left 100%, color-stop(0.01, #EDE0F3), color-stop(0.99, #BEA4DB));
background : linear-gradient(#EDE0F3,#BEA4DB);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3, endColorstr=#BEA4DB gradientType=0);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3, endColorstr=#BEA4DB, gradientType=0);
}
/* Dégradé vertical couleur2 vers couleur1 */
.degrade_V21, div#barre a:hover, div#cadre, #menu h2
{
background : -moz-linear-gradient(center bottom, #EDE0F3 0%, #BEA4DB 100%);
background : -webkit-gradient(linear, left 100%, left 0%, color-stop(0.01, #EDE0F3), color-stop(0.99, #BEA4DB));
background : linear-gradient(#EDE0F3,#BEA4DB);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#BEA4DB, endColorstr=#EDE0F3 gradientType=0);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#BEA4DB, endColorstr=#EDE0F3, gradientType=0);
}
/* Dégradé horizontal couleur1 vers couleur2 */
.degrade_H12, div#haut, div#menu ul li, div#menu ul li a, div#menu form, #contenu form, #contenu a:hover, #contenu td, #bas a
{
background : -moz-linear-gradient(left center, #EDE0F3 0%, #BEA4DB 100%);
background : -webkit-gradient(linear, left 0%, right 100%, color-stop(0.10, #EDE0F3), color-stop(0.90, #BEA4DB));
background : linear-gradient(#EDE0F3,#968857);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3,endColorstr=#BEA4DB, gradientType=1);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3,endColorstr=#BEA4DB, gradientType=1);
}
/* Dégradé horizontal couleur2 vers couleur1 */
.degrade_H21, #menu ul li a:hover, #contenu a, #contenu ul li a, div#contenu h3, .article_lien, div#bas, #bas a:hover, #menu form label
{
background : -moz-linear-gradient(right center, #EDE0F3 0%, #BEA4DB 100%);
background : -webkit-gradient(linear, left 0%, left 100%, color-stop(0.10, #EDE0F3), color-stop(0.90, #BEA4DB));
background : linear-gradient(#EDE0F3,#BEA4DB);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#BEA4DB, endColorstr=#EDE0F3, gradientType=1);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#BEA4DB, endColorstr=#EDE0F3, gradientType=1);
}
Je ne vous expliquerai pas les détails de chaque ligne des règles, les seules choses qui sont modifiées par le générateur, sont les codes couleurs. Dans ces codes d'autres modifications sont possibles, si ça vous intéresse, regardez sur mon blog "Modèles graphiques" un article sur les fonds dégradés lien, il contient un générateur plus complet, avec lequel vous pouvez modifier plus de code.
Application des CLASSes sur la section "Commentaires article"
Les règles pour le style des commentaires sont séparées, ainsi si vous avez déjà créé un style pour vos commentaires articles, il vous suffira de supprimer les règles ci-dessous.
#articles_commentaires_form
{
background : #EDE0F3;
color : #BEA4DB;
}
#articles_commentaires_message_textarea
{
background : #BEA4DB;
color : #EDE0F3;
}
div#article_commentaires, #articles_commentaires_submit
{
background : -moz-linear-gradient(center top, #EDE0F3 0%, #BEA4DB 100%);
background : -webkit-gradient(linear, left 0%, left 100%, color-stop(0.01, #EDE0F3), color-stop(0.99, #BEA4DB));
background : linear-gradient(#EDE0F3,#BEA4DB);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3, endColorstr=#BEA4DB gradientType=0);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3, endColorstr=#BEA4DB, gradientType=0);
}
.form_v2, #menu form, form label, #articles_commentaires_message_label
{
background : -moz-linear-gradient(right center, #EDE0F3 0%, #BEA4DB 100%);
background : -webkit-gradient(linear, left 0%, left 100%, color-stop(0.10, #EDE0F3), color-stop(0.90, #BEA4DB));
background : linear-gradient(#EDE0F3,#BEA4DB);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#BEA4DB, endColorstr=#EDE0F3, gradientType=1);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#BEA4DB, endColorstr=#EDE0F3, gradientType=1);
}
Application des CLASSes sur la page "Catégorie"
Egalement séparé les règles pour les pages des "Catégorie", qui sert aussi à la page de "Tous les articles", le code est séparé, comme ce sont des pages avec des sélecteurs spécifiques.
/* Dégradé vertical couleur2 vers couleur1 */
div#article_categorie
{
background : -moz-linear-gradient(center bottom, #EDE0F3 0%, #BEA4DB 100%);
background : -webkit-gradient(linear, left 100%, left 0%, color-stop(0.01, #EDE0F3), color-stop(0.99, #BEA4DB));
background : linear-gradient(#EDE0F3,#BEA4DB);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#BEA4DB, endColorstr=#EDE0F3 gradientType=0);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#BEA4DB, endColorstr=#EDE0F3, gradientType=0);
}
/* Dégradé horizontal couleur1 vers couleur2 */
div#article_liste_articles
{
background : -moz-linear-gradient(left center, #EDE0F3 0%, #BEA4DB 100%);
background : -webkit-gradient(linear, left 0%, right 100%, color-stop(0.10, #EDE0F3), color-stop(0.90, #BEA4DB));
background : linear-gradient(#EDE0F3,#968857);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3,endColorstr=#BEA4DB, gradientType=1);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3,endColorstr=#BEA4DB, gradientType=1);
}
Pour IE gestion des barres de défilement
La règle ci-dessous malheureusement n'est reconnue que par IE, mais vous pouvez toujours la mettre, même si tous vos visiteurs n'emploient pas IE, il y a aucun problème.
HTML, BODY
{
scrollbar-face-color : #EDE0F3;
scrollbar-arrow-color : #BEA4DB;
scrollbar-track-color : #BEA4DB;
scrollbar-highlight-color:#DEDEDE;
scrollbar-shadow-color:#707070;
scrollbar-3dlight-color:#AEAEAE;
scrollbar-darkshadow-color:#505050;
}
Un exemple de bloc personnel utilisant une CLASS
Vous pouvez bien sûr créer de règles pour des blocs avec le sélecteur ID comme :
<div id="generateur"> et la règle ci-dessous.
/* Dégradé vertical couleur1 vers couleur2 */
div#generateur
{
background : -moz-linear-gradient(center top, #EDE0F3 0%, #BEA4DB 100%);
background : -webkit-gradient(linear, left 0%, left 100%, color-stop(0.01, #EDE0F3), color-stop(0.99, #BEA4DB));
background : linear-gradient(#EDE0F3,#BEA4DB);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3, endColorstr=#BEA4DB gradientType=0);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#EDE0F3, endColorstr=#BEA4DB, gradientType=0);
}
Règle pour créer une CLASS de coins arrondis à certains blocs
Le CSS3 permet de créer des coins arrondis sans avoir recours à des images, j'ai utilisé un radius de 10px, mais on peut créer plusieurs CLASSes avec des valeurs différentes pour mettre des coins arrondis selon la taille des blocs, ce qui donne un aspect différent.
.arrondi10, #cadre, #haut, #menu, #menu2, #contenu, #bas, #article_commentaires, #articles_commentaires_form, #article_categorie, #article_liste_articles
{
border: 1px Solid #;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
Règle pour créer une CLASS d'ombres aux bordures de certains blocs
Pour mettre en relief les blocs, les bordures ombrées rendent un bel effet. Vous pouvez voir mon article sur "Modèles graphiques" avec son générateur de code. lien
.ombre, #cadre, #haut, #menu, #menu2, #contenu, #bas, #article_commentaires, #articles_commentaires_form, #article_categorie, #article_liste_articles
{
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
Exemple d'utilisation des CLASSes sur un bloc
Insérer dans la balise une ou plusieurs CLASSes.
Vous pouvez voir dans le code ci-dessous, l'insertion des CLASSes, pour le style du bloc et du paragraphe qu'il contient.
<p> </p>
<p class="degrade_H21"><br />Insérer dans la balise une ou plusieurs CLASSes.<br /><br /></p>
<p> </p>
</div>
Modifications du DizPerso de base et exemples à télécharger
Pour faire des essais j'ai un peu modifié la feuille de style du DizPerso de base, pour rajouter le code créé par le générateur et ainsi réaliser un style complet. Vous pouvez donc remplacer votre feuille de style par le code contenu dans ce fichier lien et lui rajouter le code du générateur selon les couleurs que vous aurez choisies.
Exemple de code complet lien que vous pouvez télécharger.
Si vous souhaitez un blog fluide, c'est à dire qui s'adapte aux résolutions entre 1024 et 1600, vous pouvez télécharger le fichier CSS suivant lien, le mettre à la place de votre CSS du DizPerso et rajouter le code créé par le générateur avec les couleurs de votre choix.
Exemple de code complet lien que vous pouvez télécharger.
Si vous avez un logo ou une bannière, il faudra modifier les dimensions de la partie "Haut" ou mettre seulement, pour tester le code, un titre texte dans votre gestion VOTRE BLOG >>> Titre/logo du blog
Pour faire ces essais en toute tranquilité, faîtes une copie de votre CSS pour toujours pouvoir revenir à votre style précédent.
En cas de problème vous pouvez télécharger le CSS de base du Diz Perso sur ce fichier lien
...