Générateur HTML module complémentaire menu vertical
Création d'un bloc liste "Menu"
Ce générateur crée le code HTML d'un bloc qui contiendra une liste de liens, pour composer un menu et ainsi créer un nouveau module personnel.
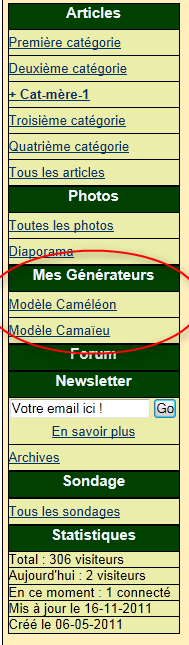
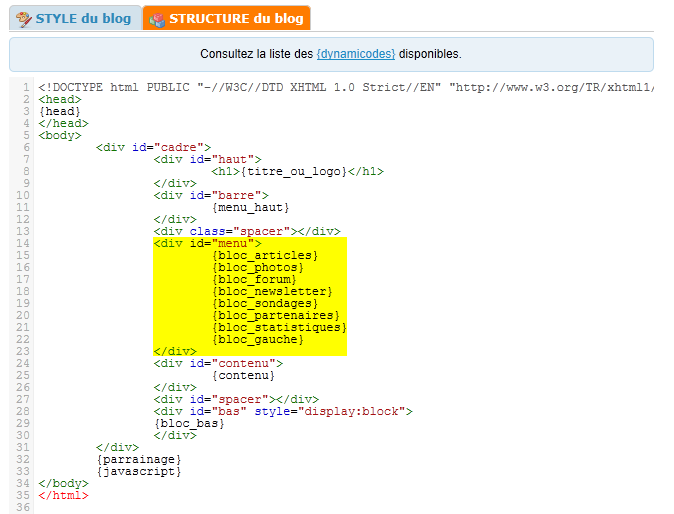
Vous pourrez l'insérer dans le menu vertical, entre les autres modules ou à la fin de la colonne "Menu". C'est à dire dans la structure entre les divers blocs ou après le dernier {bloc gauche} qui est résevé pour les "Médias sociaux".
Consultez cette rubrique d'aide de la Base de connaissances pour modifier l'ordre d'affichage des modules, l'exemple est sur un modèle graphique, pour le DizPerso c'est pareil.
Le but de ce générateur est de vous aider à créer un menu, avec son titre, comme les autres modules du menu vertical. Au niveau du style il sera géré de la même façon, il s'intégrera dans le design.
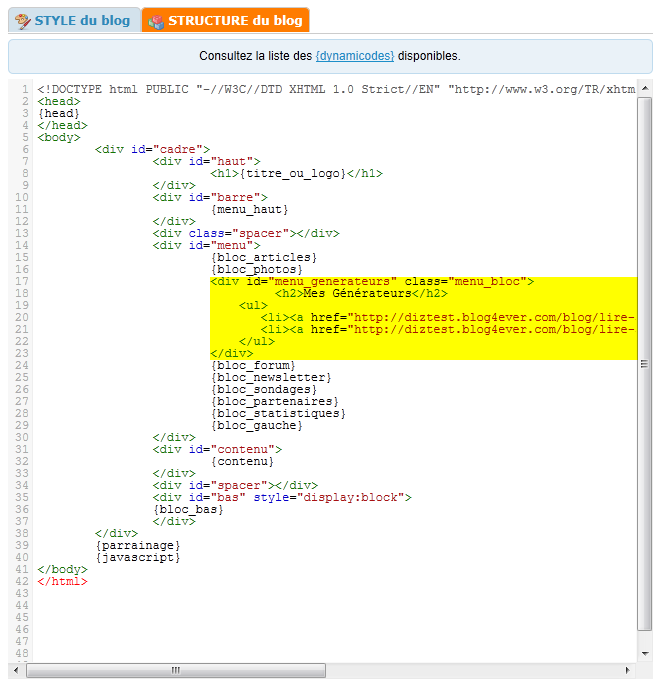
Il est possible de lui appliquer un style particulier, tout comme les autres modules, en créant une règle avec son identifiant, comme par exemple celui que j'ai mis menu_generateurs, la règle aura comme sélecteur #menu_generateurs.
Vous pouvez lire cet article pour voir la structure du menu de gauche avec les modules et les identifiants, utilisés dans le CSS pour mettre des style différents à chaque module. lien
ATTENTION !!!
Si vous voulez créer des modules contenant des articles, ces derniers doivent être sans catégorie, sinon ils s'afficheront 2 fois. Dans le menu "Articles" dans la catégorie et dans le module créé.
Vous pouvez faire plusieurs modules contenant des catégories, à la condition de le faire pour toutes les catégories, donc le bloc"Articles" sera géré par vous, pas par le système. C'est à dire qu'à chaque création de catégorie, il faudra lui attribuer son module ou créer un nouveaau module.
Ces nouveaux modules remplaceront le {bloc_articles}, qu'il faudra supprimer de la structure HTML.
Si vous réaliser cette importante modification pour le bloc articles, sachez qu'il est possible de le faire pour le {bloc_photos}, de la même façon.
Copier ce code et insérez le où vous voulez, entre les blocs du menu, dans la structure de votre blog...
voir dans les captures surligné en jaune :


Exemple d'insertion d'un bloc :