Centrage du menu barre
Suite à de nombreuses questions sur le centrage du menu de la barre, après avoir employé diverses solutions, je me suis fixé sur une que je vais tenté de vous expliquer ci-dessous.

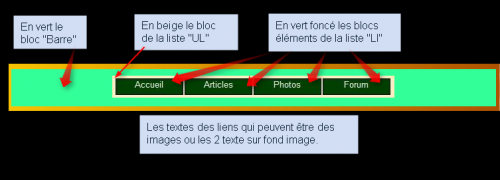
La barre est composée d'un bloc principal nommé "Barre" qui contient la liste qui compose le menu. La liste est contenue dans un bloc "UL", c'est sur ce bloc que je vais orienter le centrage, car ce bloc est dans le bloc "Barre", en calculant sa largeur il sera possible de le centrer en mettant des marges extérieures auto.
Pour calculer la largeur du bloc "UL", il faut prendre en compte :
- la largeur des éléments c'est à dire la largeur des liens.
- la marge extérieure gauche des liens
- la largeur de la bordure encadrant les liens
- le nombre d'éléments de la liste
Pour vous aider à calculer, le formulaire suivant devrait vous facilité la tâche. Les rubriques contiennent par défaut les valeurs pour afficher la barre que vous voyez en haut de cet article.
Vous pouvez donc essayer de mettre les valeurs pour votre barre et lancer le calcul.
Je vous conseille de mettre la largeur de la barre à 100%, pour faciliter le centrage, sinon il vous faudra mettre à la partie "Barre" des marges extérieures gauche et droite en auto
Si vous voulez utiliser cette procédure, une fois le calcul effectué,récupérez la valeur de la largeur du bloc UL, puis dans votre DizPerso ouvrez l'onglet "Modification directe du CSS", pour ajouter à la règle #barre ul, les 3 lignes suivantes, selon mon exemple:
margin-left : auto;
margin-right : auto;
N'oubliez pas de mettre la valeur 100% à la largeur de la barre.
Même si tous les cas de figures ne peuvent être réglé avec cette astuce, je pense qu'il vous permettra de mieux réaliser vos centrages de barre.








