Labs - Barre avec menu déroulant
Dernières News !!!
La barre des publicités google, affichée dans les blogs en version gratuite ayant "myDesign" ou version Lite, cette barre peut cacher les menus déroulants, des modifications simples sont à faire dans le css :
il faut mettre les blocs de liste dans un flux supérieur, en ajoutant la ligne suivante.
z-index: 10;
aux règles suivantes:
#barre ul li:hover ul
#barre ul li li:hover ul
voir les codes rectifiés dans l'article
Le système "myDesign" permet d'insérer du code HTML dans la structure des blogs, nous pouvons donc rajouter une liste de liens pour créer un menu déroulant et placer cette liste dans un élément(surligné en vert) du bloc "Barre" comme ci-dessous surligné en jaune.
C'est le principe et vous pouvez après rajouter d'autres éléments au menu "Barre" soit avec un lien direct ou insérer une autre liste pour faire un autre menu déroulant.
Mais si nous en restions là, l'effet menu déroulant n'existerait pas, c'est en CSS qu'il faut régler cette animation, voir plus bas.
<ul>
{menu_haut_li}
<li><a href="#">Blog4ever</a>
<ul>
<li><a href="https://www.blog4ever.com/aide" target="_blank">Rubriques Aide</a></li>
<li><a href="https://www.blog4ever.com/idees" target="_blank">Boîte à idées</a></li>
<li><a href="https://www.blog4ever.com/contact" target="_blank">Contactez-nous</a></li>
</ul>
</li>
</ul>
</div>
Vous pouvez créer plusieurs menus déroulants sur la barre, de la même façon.
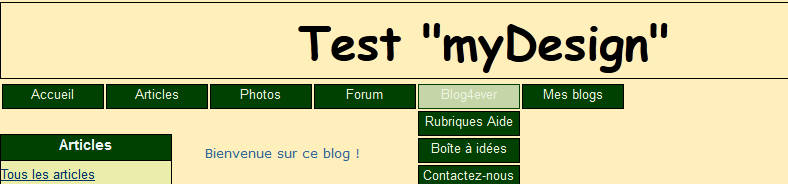
Les 2 captures suivantes sont , un exemple de 2 menus déroulants à 1 niveau en survolant avec la souris le nom du menu la liste s'affiche en-dessous


Pour ces menus déroulants à un niveau, le CSS basique est le suivant. Il est possible de personnaliser à votre convenance, font, couleur, taille, etc... L'essentiel est l'attribut "display" qui doit être "none" pour que,dans un premier temps, les éléments de la liste ne s'affichent pas et qu'ils s'affichent au survol du nom de la liste avec display:block.
#barre ul li ul {
position: absolute;
width: 100px;
display: none;
}
#barre ul li:hover ul {
display: block;
z-index: 10;
}
#barre ul li ul li a {
margin-top:2px;
}
Le code HTML à insérer dans le bloc "Barre" est le suivant, ce qui rajoutera 2 boutons de plus à la barre. Rien à changer en CSS ce sont des menus déroulants à 1 niveau, le code indiqué plus haut animera tous les menus à 1 niveau sur la "Barre".
<ul>
{menu_haut_li}
<li><a href="#">Blog4ever</a>
<ul>
<li><a href="https://www.blog4ever.com/aide" target="_blank">Rubriques Aide</a></li>
<li><a href="https://www.blog4ever.com/idees" target="_blank">Boîte à idées</a></li>
<li><a href="https://www.blog4ever.com/contact" target="_blank">Contactez-nous</a></li>
</ul>
</li>
<li><a href="#">Mes blogs</a>
<ul>
<li><a href="https://diztest.blog4ever.com" target="_blank">DizTest</a></li>
<li><a href="http://modeles-graphiques.blog4ever.com" target="_blank">Modèles graph.</a></li>
</ul>
</li>
</ul>
</div>
Ces menus sont bien mais parfois on manque de place et un menu déroulant à 2 niveaux serait plus pratique. Pour cette raison j'ai inséré les 2 menus déroulants précédents dans un éléments de la liste du menu 'Barre", ainsi grâce à un petit plus de CSS pour gérer le deuxième niveau, dans un premier temps le premier niveau s'affiche et en survolant les options le deuxième niveau s'affiche.



<ul>
{menu_haut_li}
<li><a href="#">Autres blogs</a>
<ul>
<li><a href="#">Blog4ever</a>
<ul>
<li><a href="https://www.blog4ever.com/aide" target="_blank">Rubriques Aide</a></li>
<li><a href="https://www.blog4ever.com/idees" target="_blank">Boîte à idées</a></li>
<li><a href="https://www.blog4ever.com/contact" target="_blank">Contactez-nous</a></li>
</ul>
</li>
<li><a href="#">Mes blogs</a>
<ul>
<li><a href="https://diztest.blog4ever.com" target="_blank">DizTest</a></li>
<li><a href="http://modeles-graphiques.blog4ever.com" target="_blank">Modèles graph.</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Ce menu déroulant à 2 niveaux sera animé avec le rajout de CSS suivant.
#barre ul li ul li {
list-style: none;
}
#barre ul li:hover ul ul {
display: none;
}
#barre ul li li:hover ul {
margin-left: 113px;
margin-top: -25px;
display: block;
z-index: 10;
}
#barre ul li li:hover ul li a {
width : 120px;
}
...








