Labs - Barre Menu Remplacer les noms par des images
Pour remplacer par des images, les noms des modules dans la barre menu en haut du blog, il faut avoir activé le système "myDesign", disponble en versions payantes, à partir "Lite".
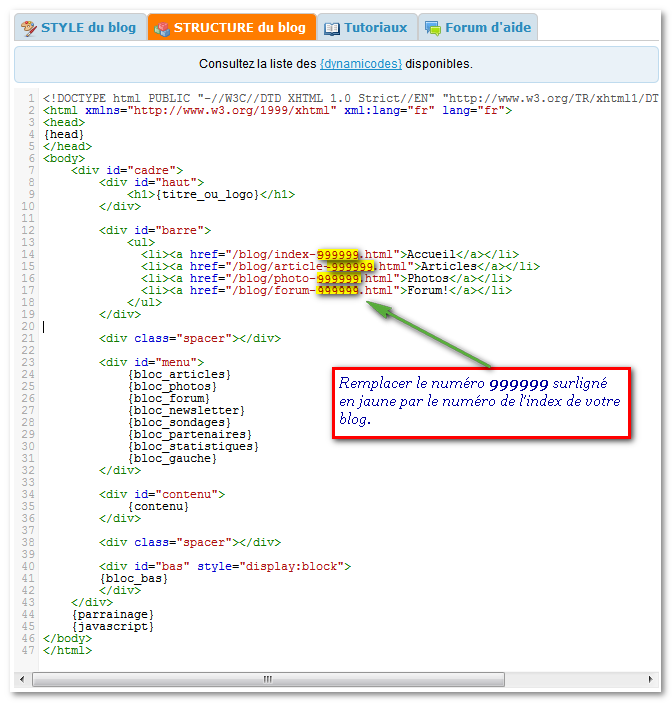
Le code HTML suivant est à modifier, puis à mettre à la place du dynamicode {menu_haut_li}
<li><a href="/blog/index-******.html">Accueil</a></li>
<li><a href="/blog/article-******.html">Articles</a></li>
<li><a href="/blog/photo-******.html">Photos</a></li>
<li><a href="/blog/forum-******.html">Forum</a></li>
Remplacer les astérisques par le numéro de votre index.
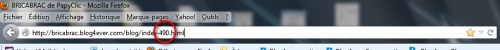
Pour récupérer cet index, ouvrez votre blog dans le navigateur internet pour le voir dans la barre d'adresse.
Les captures suivantes vous aideront à franchir les différentes étapes.
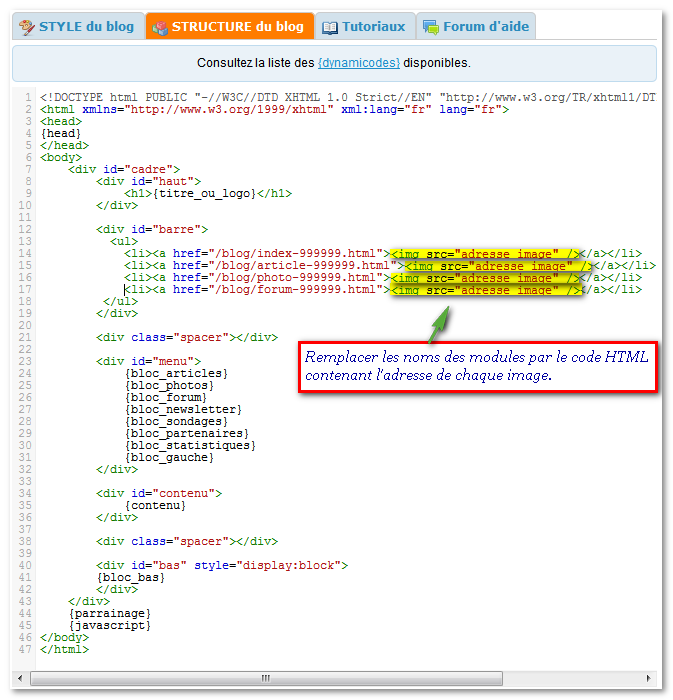
Vous avez des images contenant le nom de chaque module, et que vous avez hébergées dans votre boîte à fichiers ou sur un site hébergeur acceptant les liens directs.
Vous insérez l'adresse de l'image à la place du nom de chaque module avec le code suivant :
<img src=" adresse internet de l'image " />

Le fichier PDF suivant vous permettra de voir la structure générale après les modifications de la "Barre".
Quand vous survolez dans le bas de la fenêtre, une barre d'outils s'affiche, vous pouvez zoomer, imprimer et sauvegarder ce fichier.
En copiant la modification de la barre, votre travail sera à moitié fait, il vous restera à mettre, le numéro d'index et le code avec l'adresse des images, puis de coller le tout dans la structure de votre blog.
Si le PDF ne s'affiche pas, cliquez sur le lien suivant : structure