Structure d'une page représentée graphiquement
Les petites boîtes du DizPerso
La structure d'une page comprend différentes "Parties", gérées par la feuille de style, réalisée à l'aide de l'assistant du DizPerso. Chacune d'elles, correspond à un élément de la page, la représentation graphique ci-dessous, permet de bien visualiser la position de chaque blocs que j'appelle "boîtes" car elles contiennent ou contiendront elles-mêmes divers éléments.
Eclatement de la structure d'une page.
Pour plus de compréhension cet éclatement démontre la dépendance de chaque "Partie". Au cours de la lecture de mes articles vous rencontrerez le mot "hérédité", chaque "Partie" hérite de certains attributs de la "Partie" en amont ou mère si vous préférez.
La "Page" contient tous les éléments c'est logique, mais ce qui peut surprendre c'est le "Cadre", qui n'est pas un encadrement, mais un élément, une "boîte" qui contient tous les éléments. En fin de compte le "Cadre" est une boîte dans la boîte "Page".

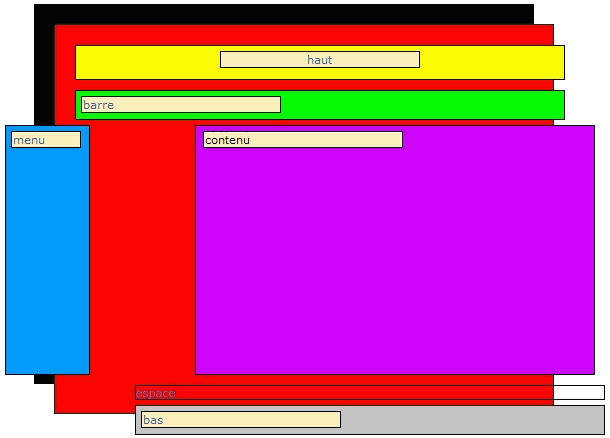
Modification des fonds page et cadre.
Dans cette illustration graphique j'ai mis dans la boîte "Page", un fond image que vous apercevez que partiellement, puisque recouvert par la boîte "Cadre" dont la couleur du fond a également été changée.
En voyant ce résultat, pourquoi mettre une image, si on ne la voit pas, sauf dans le cas où vous souhaitiez faire un encadrement de votre cadre. C'est là, je pense l'origine de la nomination "Cadre" par le concepteur du DizPerso.

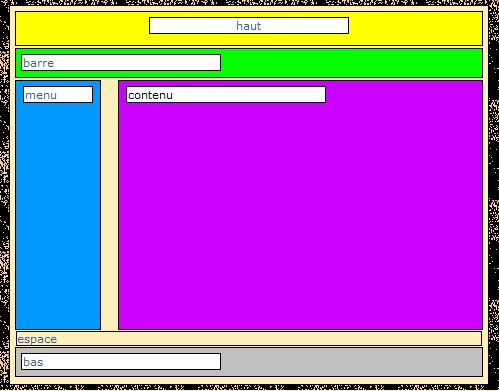
Mise en transparence la partie "Cadre".
L'astuce pour voir un peu plus du fond de page, est de rendre le fond du cadre, tout simplement transparent ou une couleur de fond avec une très faible opacité.
Pour mettre en transparence dans l'assistant il suffit de laisser le "#" du code couleur sans les chiffres, de façon à conserver cet attribut dans le formulaire.
Vous remarquerez certainement une bordure rouge, celle du "Cadre", le fond est transparent mais pas la bordure. Dans certains cette bordure peut être intéressante, des exemples l'utiliseront, dans le cas présent elle est inutile, il faut mettre la taille de la bordure à "0px".

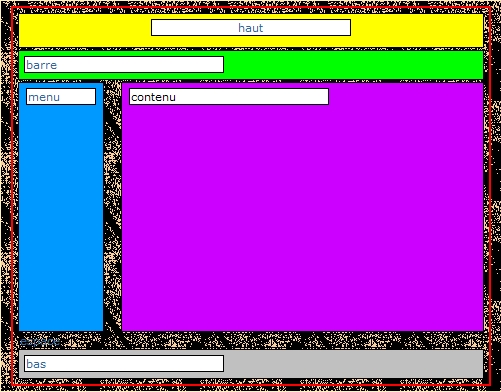
Résultat après quelques modifications simples
Pour finaliser cette "démo", j'ai rendu les fonds des éléments de la page transparents et supprimé les bordures. Toutes les images de cette page sauf la première, ne sont pas des captures d'écran, mais des captures de dessins graphiques réalisés à l'aide du langage CSS et du HTML, dans des pages WEB que je n'ai pas mises en ligne. D'autres pages vous seront, je suis sûr, plus utiles. Vous trouverez en fin cette page tous les liens sur les catégories pour accéder à ces pages.


Plan de la visite de DizTest
- Test de localisation Repérage détaillé de toute la composition d'une page.
- Assistant & CSS Correspondance du tableau de l'assitant avec les règles contenues dans le fichier CSS.
- Les catégories suivantes contiennent toutes les pages d'explications, d'exemples et d'astuces, pour chacune des "boîtes" composant une page.
- Partie "Page"
- Partie "Cadre"
- Titre du blog Diverses possibilités de composition de la Partie "Haut"
- Barre de Menu Quelques exemples de menus dans la Partie "Barre"
- Menu vertical gaucheGestion et modifications de la Partie "Menu"
- Espace ArticlePartie "Contenu"la plus importante est divisée en 4 sous-catégories
- Partie "Pied de page" Comprenant :
- Partie "Espacement"
- Partie "Bas"
- Hors catégorie
- Astuces








