Tutoriel - Ajouter des fontes liées à votre CSS
Vous aimez améliorer la présentation de vos textes ou faire de beaux titres avec des familles de police qui ne sont pas disponibles sur les ordinateurs de vos visiteurs.
Rendez-vous sur ce site de Google webfonts
Vous avez un grand choix de polices, quand vous avez trouvez celle que vous voulez :
Les captures sont zoomables pour lire mes commentaires...
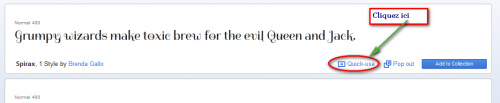
- Vous cliquez sur le lien indiqué sur la capture suivante.

- Recherchez sur la page de la fonte en scrollant les présentations suivantes.
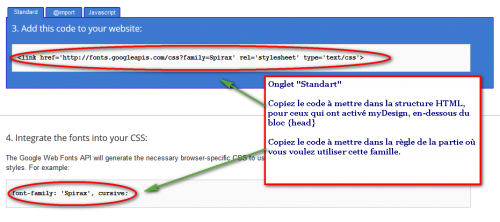
- La première solution avec myDesign.

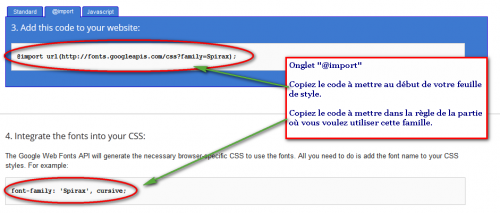
- La deuxième solution que je préfère, mettre la ligne indiquée en première ligne de la feuille de style CSS.

Je pense que cette possibilité va vous plaire, ainsi ceux qui visiteront votre blog, auront les écritures de votre choix. Il ne faut quand même pas trop abuser en mettant des police très originales, il faut surtout penser à la lisibilité de vos textes.








