Tutoriel - Insertion musique
Les possibilités d'insérer une musique en utilisant le nouveau composeur :
Le bouton bleu, spécifique à Blog4ever ![]()
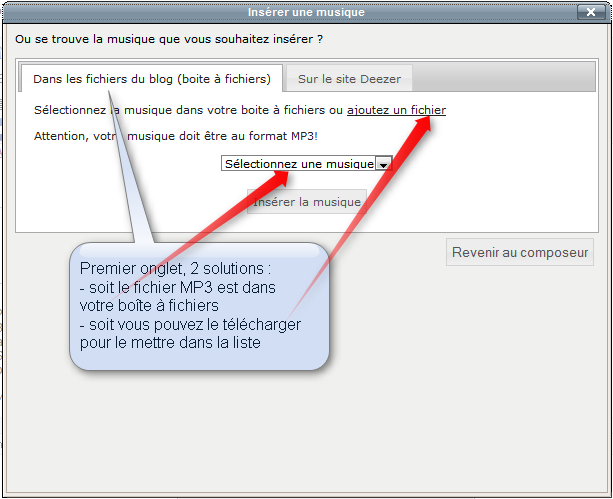
Premier onglet fichier MP3 dans votre boîte à fichiers

- Premier cas, le fichier musique n'est pas dans votre boîte à fichiers mais il est sur votre ordinateur. Après avoir cliqué sur "ajoutez un fichier" de la boîte de dialogue ci-dessus, la page d'ajout de fichier dans votre gestion s'ouvrira, renseignez toutes les rubriques.

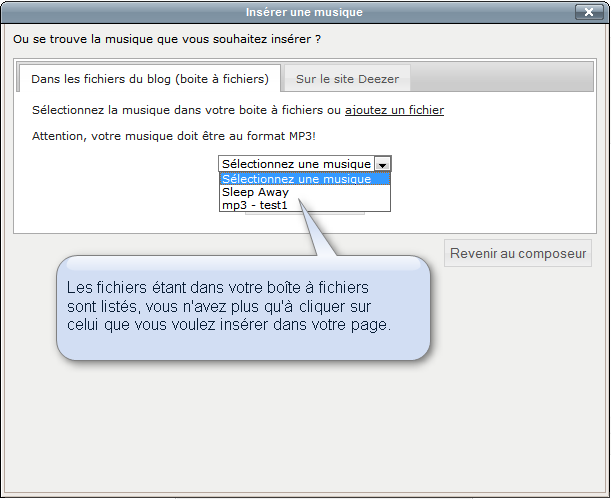
- Deuxième cas le fichier MP3 est déjà dans votre boîte à fichiers.

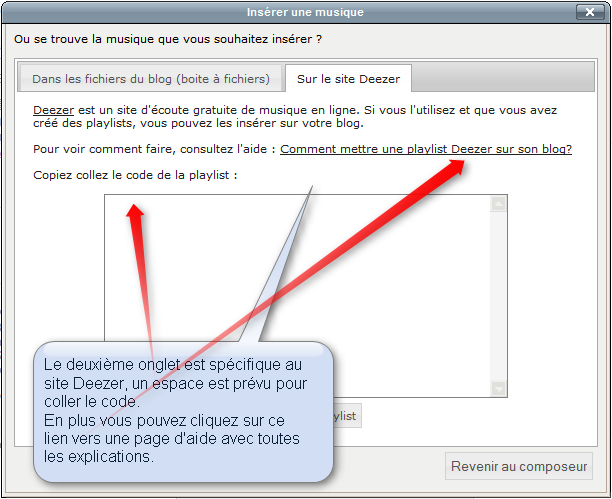
Deuxième onglet code récupéré sur le site Deezer

Après ces procédures
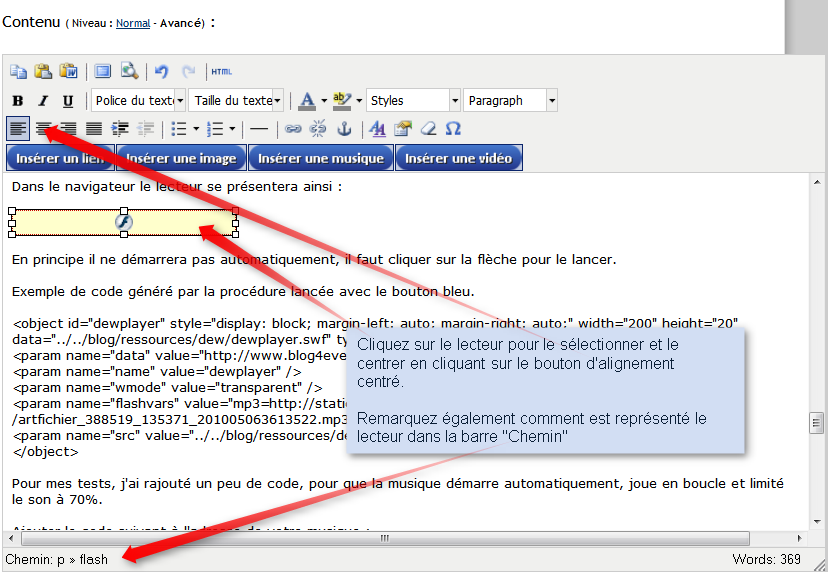
Un lecteur sera créé, comme ci-dessous dans la capture :

Dans le navigateur le lecteur se présentera ainsi :
En principe il ne démarrera pas automatiquement, il faut cliquer sur la flèche pour le lancer.(mais j'ai ajouté les paramètres pour qu'elle démarre)
Exemple de code généré par la procédure lancée avec le bouton bleu.
<object id="dewplayer" style="display: block; margin-left: auto; margin-right: auto;" width="200" height="20" data="../../blog/ressources/dew/dewplayer.swf" type="application/x-shockwave-flash">
<param name="data" value="https://www.blog4ever.com/blog/ressources/dew/dewplayer.swf" />
<param name="name" value="dewplayer" />
<param name="wmode" value="transparent" />
<param name="flashvars" value="mp3=https://static.blog4ever.com/2010/02/388519/artfichier_388519_135371_201005063613522.mp3" />
<param name="src" value="../../blog/ressources/dew/dewplayer.swf" />
</object>
Pour mes tests, j'ai rajouté un peu de code, pour que la musique démarre automatiquement, joue en boucle et limité le son à 70%.
Ajouter le code suivant à l'adresse de votre musique :
&autostart=1&autoreplay=1&volume=70
Mon code modifié avec l'ajout des paramètres :
<object id="dewplayer" style="display: block; margin-left: auto; margin-right: auto;" width="200" height="20" data="../../blog/ressources/dew/dewplayer.swf" type="application/x-shockwave-flash">
<param name="data" value="https://www.blog4ever.com/blog/ressources/dew/dewplayer.swf" />
<param name="name" value="dewplayer" />
<param name="wmode" value="transparent" />
<param name="flashvars" value="mp3=https://static.blog4ever.com/2010/02/388519/artfichier_388519_135371_201005063613522.mp3&autostart=1&autoreplay=1&volume=70" />
<param name="src" value="../../blog/ressources/dew/dewplayer.swf" />
</object>
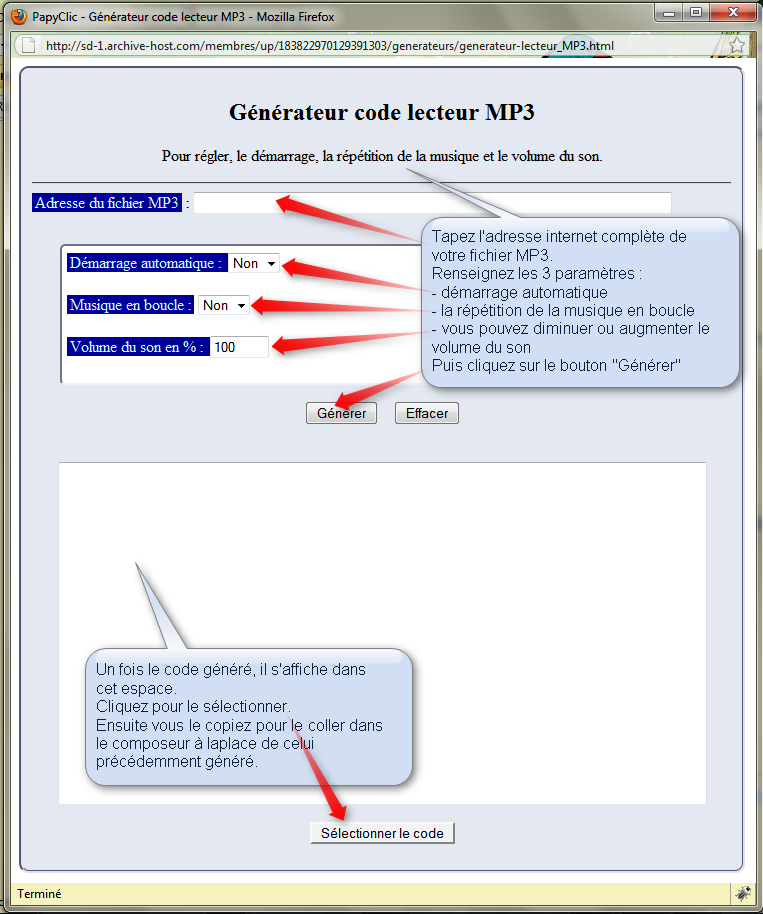
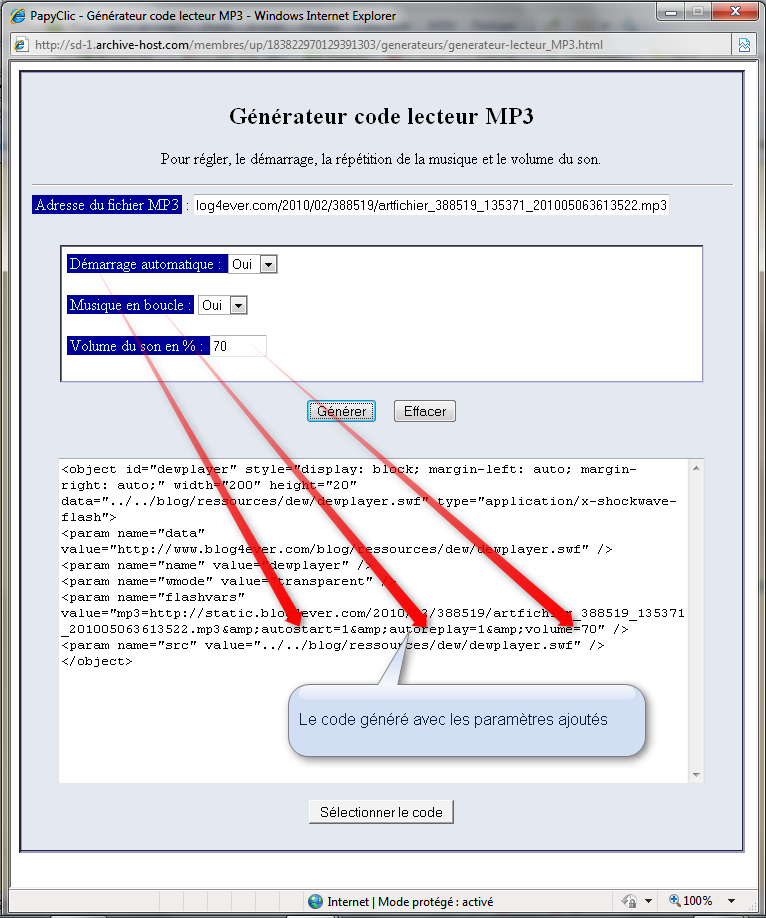
Pour vous aider à rajouter ce code, à votre disposition le générateur spécifique, que j'ai créé, il vous suffira de copier le code généré et de le coller à la place du précédent.


Cliquez sur les images pour les agrandir
Voir dans la FAQ de Blog4ever la page d'aide de KL
Comment insérer de la musique dans un article
Sur le forum de Blog4ever dans la catégorie "Tutoriels"
- Nana vous donne quelques bons plans dans...
Lecteurs de musique sympas
Insérer de la musique dans votre blog
En version payante voir les plus, dans la gestion...
- menu "VOTRE BLOG"
- option "Musique d'accueil"
Je crois que vous avez à votre disposition de quoi installer la musique sur vos blogs.








