Quelques attributs ajoutés à la règle "#Contenu"

En mauve sur l'image
Sur cette page la présentation de la partie "Contenu", bordée de tirets, ce qui vous permet de vous rendre compte des éléments compris dans cet espace : le titre, l'article, les commentaires, les liens et même la pub. Il ne faudra pas oublier cela au cours des modifications.
 Depuis certains rajouts dans la structure HTML, non gérés par la Configuration assistée, vous pouvez dans "Modification directe du CSS" ou dans la bordure gauche/droite (versions payantes), mettre les attributs dans une nouvelle règle #article, explications dans un article structure de la partie contenu article...
Depuis certains rajouts dans la structure HTML, non gérés par la Configuration assistée, vous pouvez dans "Modification directe du CSS" ou dans la bordure gauche/droite (versions payantes), mettre les attributs dans une nouvelle règle #article, explications dans un article structure de la partie contenu article...Après avoir lu, bien sûr, l'article actuel qu'il ne faut pas négliger, puisqu'il contient tout ce que vous pouvez faire dans les 2 DIVs #contenu ou #article.
DizPerso Partie "Contenu"
| Nom de l'attribut | Nom CSS | Valeur | Valeurs possibles |
| Couleur de fond | background | Choisir | |
| Image de fond | background-image | Adresse d'une image (clic droit>propriétés sur une image) | |
| Répetition de l'image de fond | background-repeat | Dépend de l'image de fond | |
| Largeur | width | Dimension en pixels (ex : 200px) | |
| Marge intérieure haute | padding-top | Dimension (ex: 10px) | |
| Marge intérieure gauche | padding-left | Dimension (ex: 10px) | |
| Marge intérieure droite | padding-right | Dimension (ex: 10px) | |
| Marge intérieure basse | padding-bottom | Dimension (ex: 10px) | |
| Marge extérieure haute | margin-top | Dimension (ex: 10px) | |
| Marge extérieure gauche | margin-left | Dimension (ex: 10px) | |
| Marge extérieure droite | margin-right | Dimension (ex: 10px) | |
| Marge extérieure basse | margin-bottom | Dimension (ex: 10px) | |
| Taille de la bordure | border-width | Dimension (ex:2px) | |
| Style de la bordure | border-style | ||
| Couleur de la bordure | border-color | Choisir | |
| Couleur du texte | color | Choisir | |
| Taille de la police | font-size | ex: 10pt | |
| Famille de la police | font-family | ex: Verdana, Arial, Trebuchet MS |
Code CSS de la partie "Contenu"
{
background : #EBEDAB;
background-image : http://;
background-repeat : repeat;
width : 730px;
padding-top : 5px;
padding-left : 5px;
padding-right : 5px;
padding-bottom : 5px;
margin-top : 10px;
margin-left : 200px;
margin-right : 10px;
margin-bottom : 10px;
border-width : 2px;
border-style : solid;
border-color : #009933;
color : #336699;
font-size : 10pt;
font-family : Verdana, Arial, Trebuchet MS;
text-align : left;
background-attachment : fixed;
}
Pour ajouter des attributs aux règles de la feuille de style il faut ouvrir le deuxième onglet du menu de la page d'accueil du Dizperso "Modification directe du CSS"
Cliquez sur la vignette pour agrandir
Ce deuxième onglet ouvre la page où vous pourrez modifier le fichier gérant la feuille de style. Dans le cadre contenant les différentes règles CSS, rechercher celle commençant par #contenu, c'est là que vous rajouterez les lignes complémentaires pour rendre accessibles les attributs dans le formulaire de l'assistant et pouvoir par la suite modifier les valeurs.
Ainsi vous créez le style personnel de base de vos articles, nous verrons les actions réalisables, avec quelques rudiments du langage HTML, pour modifier ce style provisoirement dans un ou plusieurs articles.
C'est là, à ce niveau que l'on réalise, je pense, l'importance de la feuille de style. Faire le bon choix, du format de vos textes pour l'ensemble de votre blog/site, évitant ainsi beaucoup de répétitions, tout en laissant la liberté de modifier à la saisie dans le composeur avec la barre d'outils ou pour des sous-ensembles avec du CSS inséré en mode HTML. Mais également et surtout, l'avantage de modifier la totalité de vos pages en changeant uniquement la valeur d'un attribut.
Dans le fond du "Contenu" vous pouvez mettre une couleur avec background, j'ai rajouté la possibilité de mettre une image, en indiquant son adresse sur Internet dans background-image et selon sa taille de quelle manière doit elle être répétée, choix dans background-repeat.
Ces 2 attributs sont modifiables dans l'assistant, un troisième attribut a été ajouté directement dans le CSS background-attachment avec la valeur fixed, non modifiable en utilisant le DizPerso. Avec cette valeur l'image reste figée sur le fond et le Contenu (texte et autres objets) défile au dessus.
Cette image sera dans toutes les pages de votre blog/site, donc il faut prévoir de garder une vos pages lisibles avec un choix de couleur et de taille du texte, se détachant bien de l'image. Ce problème peut être résolu avec quelques lignes de CSS, modifiant le style page par page, ajoutées en mode HTML au début de vos articles, ainsi chaque page pourrait avoir un fond de contenu différent.
Voir l'astuce à ce sujet [lien]
 Je précise que si vous ne mettez pas de couleur pour background, laissez le "#" et pareil pour background-image, laissez "http://", ceci pour garder à votre disposition, ces 2 attributs dans le formulaire de l'assistant.
Je précise que si vous ne mettez pas de couleur pour background, laissez le "#" et pareil pour background-image, laissez "http://", ceci pour garder à votre disposition, ces 2 attributs dans le formulaire de l'assistant.
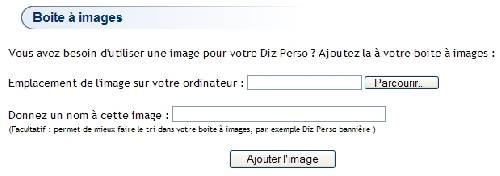
Au bas du DizPerso vous trouverez le formulaire comme ci-dessous, pour ajouter vos images, avantage elles ne seront pas redimensionnées. Mais attention au poids de ces images selon votre version la limite de stockage sera vite atteinte.

La marge interne padding est l'espacement entre la bordure et le texte ou les objets d'un bloc, pour une meilleur présentation et une bonne lisibilité. Dans DizPerso cet attribut est sous sa forme détaillée, ce qui permet une valeur différente pour chacun des côtés si nécessaire.
La marge externe margin est l'espace qui sépare le bloc des éléments qui l'entourent là également dans DizPerso les 4 côtés sont détaillés.
La marge externe gauche du "Contenu", l'attribut margin-left à une valeur de 200px, pourtant le Contenu est à environ 30px du menu de gauche. Bizarre!!! la seule raison que j'ai trouvée, le menu est en position flottante, attribut float avec la valeur left, ajouté à la règle #menu (voir Partie "Menu" le code CSS).
Ainsi le Contenu laisse la place au menu flottant, je précise ce cas, pour que vous soyez pas désorienté lors d'une modification, il faut en tenir compte si vous élargissez le Menu ou le Contenu.
Pour les bordures, les explications dans le formulaire doivent vous suffir, la liste de choix du style est un peu courte, je mettrai dans des exemples d'autres styles et je vous indiquerez comment insérer le code.
 Pour avoir à votre disposition, les attributs des marges dans le formulaire de l'assistant, laissez toujours comme valeur "0px", qui est la valeur par défaut. Pour les bordures il suffit de mettre l'attribut largeur width avec une valeur de "0px". Vous évitez ainsi de retourner dans "Modification directe du CSS" pour ajouter ces lignes.
Pour avoir à votre disposition, les attributs des marges dans le formulaire de l'assistant, laissez toujours comme valeur "0px", qui est la valeur par défaut. Pour les bordures il suffit de mettre l'attribut largeur width avec une valeur de "0px". Vous évitez ainsi de retourner dans "Modification directe du CSS" pour ajouter ces lignes.
Les 4 attributs pour le format du texte, je pense, sont très utiles, d'une part pour avoir un style de texte par défaut dans vos articles, en leur absence, par hérédité le format texte sera celui de la Partie "Cadre", d'autre part pour pouvoir mieux gérer la lisibilité selon le fond éventuellement différent du reste de la page.
Pour la famille de police, j'ai essayé de mettre les 3, mais je crois que seule la première reste dans le formulaire j'ignore si en arrière plan le programme en tient compte, je n'ai pas l'information au moment où j'écris cet article.
Astuces
- Mettre un fond de "Contenu" différent à chaque ou à certaines pages de votre blog/site. L'astuce consiste à mettre le code CSS suivant au début de votre article, dans le composeur en mode HTML :
<P> </P>
<style type="text/css">
#contenu
{
background-image : url(h t t p:// adresse image);
background-repeat : repeat;
}
</style> Si vous copiez le code ci-dessus, le h t tp est mis avec des espaces pour éviter que le code soit interprêté, cette astuce peut vous servir par exemple dans les commentaires.
Si vous copiez le code ci-dessus, le h t tp est mis avec des espaces pour éviter que le code soit interprêté, cette astuce peut vous servir par exemple dans les commentaires.
J'ajoute que vous pouvez utiliser le même code pour la Partie "Page" en mettant body à la place #contenu ou pour la Partie "Cadre" en mettant #cadre, je reviendrai sur ce sujet au cours d'exemples.
Il existe évidemment d'autres façons de placer du code CSS, je reste dans le principe simple avec DizPerso et quelques compléments, pour utiliser le code appris en utilisant cet Assistant, avec la version gratuite de Blog4ever. - Si vous avez mis dans la Partie Cadre, un fond que vous souhaitez faire apparaître sous vos articles, il faut pour cela rendre le fond-cadre "transparent".
Dans le DizPerso, allez dans la "Partie Contenu", modifier la valeur de l'attribut couleur de fond background, à la place du code laissez uniquement le "#", vous garderez toujours l'accès à cet attribut et le fond du cadre sera transparent.









