Les marges et les bordures - Application Démo Diaporama
Les marges et les bordures
Une façon ludique de montrer certaines possibilités du CSS, en particulier voir l'utilisation des marges et des bordures.
Les vacances approchent, une autre façon de présenter vos souvenirs de vacances dans vos blogs et bien d'autres applications.
Comment créer un diaporama
Pour commencer les images doivent être sur Internet, si vous souhaitez les afficher en grande taille, dans DizPerso vous avez la possibilité que les images ne soient pas redimensionnées. Le code que je vais vous indiquer affichera les vignettes de ces images, en cliquant sur ces vignettes l'image grande taille s'affichera. Par contre en version gratuite il faudra faire attention à la limitation de stokage.
Dans le composeur Blog4ever, saisir le titre du diaporama, éventuellement une description résumant son contenu.
Maintenant il faut rentrer un peu de code en mode HTML :
Copiez le code ci-dessous cochez la case pour passer en mode HTML collez le code suivant, en dessous du titre et du texte.
Code à copier
<STYLE type=text/css> img{width:100px; height:75px;} </STYLE>
Ce code est plus exactement, l'insertion d'une règle de style en CSS, avec 2 attributs pour créer les vignettes de vos images. La largeur width à 100px et la hauteur height à 75px donc format horizontal "Paysage", dans cet exemple, d'autres possibilités existent je les développerai à une autre occasion.
Récupérer les images ou photos
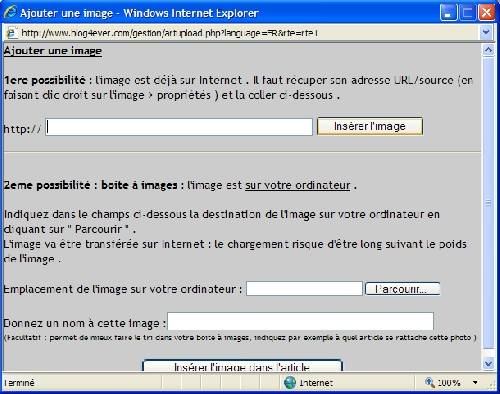
 Si l'image est sur Internet, dans le composeur cliquez sur le bouton "Image", rentrez son adresse dans la première option du formulaire "ajouter une image", si l'mage est sur votre disque dur, employez la deuxième option pour la mettre dans la "boîte à image", en validant ce formulaire l'image sera insérée à l'emplacement du curseur.
Si l'image est sur Internet, dans le composeur cliquez sur le bouton "Image", rentrez son adresse dans la première option du formulaire "ajouter une image", si l'mage est sur votre disque dur, employez la deuxième option pour la mettre dans la "boîte à image", en validant ce formulaire l'image sera insérée à l'emplacement du curseur.
Créer un espace (barre espace une fois) avant d'insérer une autre image, pas de retour à la ligne, elle se placera à côté de l'autre, sur la même ligne tant qu'il y aura de la place, l'ensemble sera centré, si comme moi, avant l'insertion, vous choisissez cette option en cliquant sur le bouton... "Paragraphe centré" de la barre d'outils du composeur.
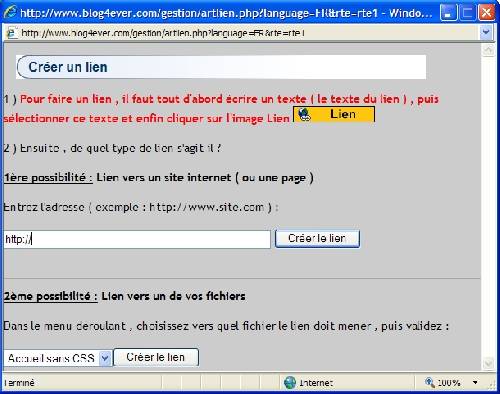
En principe votre diaporama, constitué de vignettes, est utilisé soit pour afficher une version agrandie de l'image ou d'ouvrir un autre fichier, il faut donc créer le lien, cette opération peut se faire à chaque image insérée ou à la fin reprendre chaque image une à une. Pour cette procédure, sélectionner une image, puis en cliquant sur le bouton "liens" de la barre d'outils du composeur, rentrer l'adresse de l'image en grande taille ou celle du fichier que vous souhaitez ouvrir. Là également 2 options, soit vous rentrez l'adresse Internet ou vous recherchez dans la liste de vos fichiers déjà sur le serveur.
Pour cette procédure, sélectionner une image, puis en cliquant sur le bouton "liens" de la barre d'outils du composeur, rentrer l'adresse de l'image en grande taille ou celle du fichier que vous souhaitez ouvrir. Là également 2 options, soit vous rentrez l'adresse Internet ou vous recherchez dans la liste de vos fichiers déjà sur le serveur.
Ainsi constitué votre "Diaporama" rendra vos vignettes cliquables, ici ce sont des images sans lien. Seules les vignettes ci-dessus ouvrent la capture des formulaires utilisés pour ajouter les images et créer les liens. A la fin de cette page dans astuces vous trouverez le code pour placer les vignettes dans le texte. [lien]

Pour changer cette présentation il suffit de rajouter des attributs à la règle de style précédente. Comme mon but est de démontrer l'action des marges et des bordures, cette opération sera exécutée en 3 temps
- 1 - Création d'une bordure
Nouveau code :
<!--
img
{
width:100px;
height:75px;
border:3px inset #FF9900;
}
-->
</STYLE>

- 2 - Création marge intérieure
Nouveau code :
<!--
img
{
width:100px;
height:75px;
border:3px inset #FF9900;
padding:10px;
}
-->
</STYLE>

- 3 - Création marge extérieure
Nouveau code :
<!--
img
{
width:100px;
height:75px;
border:3px inset #FF9900;
padding:10px;
margin:20px
}
-->
</STYLE>

Les 2 exemples suivants sont cliquables, dans le premier les images ne sont pas en très grand format, mais c'est surtout le fonctionnement qui compte et le code source est le même.
Diaporama liens "Grandes Images"
Blogs finalistes du concours "Meilleur Design"
Avec quelques lignes de CSS et la création d'un bloc en HTML, vous obtiendrez de belles planches avec des images cliquables. Le CSS doit être mis dans le composeur en dessous du titre du "Diaporama" et le HTML après quelques lignes vides ou un petit texte descriptif.
Diaporama liens "Site/blog"
Astuces...
Comment placer des images dans un texte, pour ceux qui osent toucher au code source HTML. Voir le texte ci-dessus comme exemple [lien]
Image vignette alignée à gauche dans un paragraphe, le texte se placera à droite, le long de la vignette. Dans ce code 2 attributs dans la balise, pour créer un espace autour de l'image vspace et hspace.
Idem, que ci-dessus mais alignement à droite.