Générateur CSS Modèle Camaïeu
Générateur Modèle Camaïeu
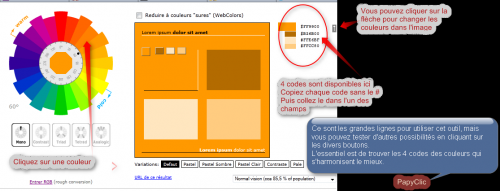
Chaque champ contenant les codes couleur donne accès à une palette de couleurs, mais pour réaliser un camaïeu, il sera plus facile d'utiliser cet outil en cliquant sur le bouton à droite de ce texte.
 Cliquez sur l'image de gauche pour voir quelques explications.
Cliquez sur l'image de gauche pour voir quelques explications.
Quatres codes couleurs seulement, pour colorer les fonds des diverses parties et certains éléments de vos blogs. Les règles de style créées seront à rajouter à votre feuille de style du DizPerso.
Les couleurs des fonds et la couleur des textes sont paramétrées par ces règles, il vous faudra peut-être rectifier dans votre DizPerso, la couleur des textes, "color" en CSS, si vous voyez un problème de lisibilité.
Ce code contient peut-être des parties ou des éléments dont vous souhaitez modifier la couleur, il suffit de supprimer les identifants des règles et de mettre votre couleur dans les règles du DizPerso.
Exemple si vous ne voulez pas gérer, la partie "Contenu" avec ce code, vous supprimez div#contenu des règles générées.
Vous pouvez utilisées les CLASSes, pour d'autres blocs que vous avez créés ou à venir. Mettre des coins arrondis à certains paragraphes, en insérant dans la balise en HTML,
par exemple : <p class="arrondi10"></p>
Exemple d'insertion de CLASS lien
De la même façon pour colorer les fonds avec les CLASSes : "camaieu_C1", "camaieu_C2", "camaieu_C3", "camaieu_C4"
Ou mettre des ombres aux bordures avec la CLASS "ombre "
Vous trouverez également le code séparé pour certains fonds des formulaires, pour la page catégorie et tous les articles, pour harmoniser entièrement le blog, vous pouvez le modifier ou le supprimer, si vous avez déjà créé un style pour ces pages.
J'explique tout ça, dans un tutoriel avec des exemples pour le modèle "Caméléon", mais c'est le même système pour le modèle "Camaïeu".
Avant vous pouvez vos amuser en essayant ce générateur, testez les couleurs que vous aimez, vous visionnerez une page exemple avec vos couleurs.
Pour des explications complémentaires sur les ombres vous pouvez voir ce tutoriel qui contient un autre générateur.
Bonne pioche!








