Modification des noms de modules
Deux nouveaux scripts pour modifier les noms des modules dans le menu "Barre" et dans le menu latéral "Menu".
Utilisez ces scripts que si vous avez uniquement à modifier les noms des modules. Si vous avez l'intention de rajouter des modules et que vous avez activez le système "myDesign", il est plus intéressant d'utiliser mes générateurs :
- modifier ou ajouter des modules de la Barre menu
- modifier ou ajouter des modules au Menu latéral
Dans les onglets suivants vous trouverez :
- le code pour chacun des menus
- la façon d'insérer ces scripts dans votre blog
- le style direct que vous pouvez apporter à chaque module ou titre
- ajouter l'attribut title pour afficher un message au survol de la souris.
Le menu "Barre" est constitué d'une liste, en principe à l'origine 4 éléments, dont retour à l'Accueil et les modules articles, photos, forum, si vous les laissez activés.
Exemple des 4 avec des nouveaux noms.
// changer le texte des liens
$("#barre ul li:eq(0) a").text("retour Accueil");
$("#barre ul li:eq(1) a").text("Sommaire");
$("#barre ul li:eq(2) a").text("Album Photos");
$("#barre ul li:eq(3) a").text("Mon Forum");
Pour vous aider, le petit générateur suivant créera pour vous le code, que je vous présente ci-dessus. Après vous ouvrez l'onglet "Insertion du script", pour voir où placer ce code et comment.
Le nombre de modules du menu latéral est variable selon ceux que vous avez activés.
En gestion >>> VOTRE BLOG >>> Modules
// changer le titre des modules du menu vertical
$("#menu_articles h2").text("Mes articles");
$("#menu_photos h2").text("Album photos");
$("#menu_forum h2").text("Mon forum");
$("#menu_newsletter h2").text("Les Newsletters");
$("#menu_partenaires h2").text("Mes partenaires");
$("#menu_sondage h2").text("Les sondages");
$("#menu_stats h2").text("Les statistiques");
Pour vous aider, le petit générateur suivant créera pour vous le code, que je vous présente ci-dessus. Après ouvrezl'onglet "Insertion du script", pour voir où placer ce code et comment.
Pour que le code soit reconnu, il faut le mettre dans les balises de script, ainsi que le code appelant la bibliothèque jQuery.
Exemple le code suivant va modifier le nom du module "Articles" dans la barre et le titre du module "Photos" dans le menu latéral.
<script type="text/javascript">
// jQuery
$(document).ready(function () {
$("#barre ul li:eq(1) a").text("Sommaire");
$("#menu_photos h2").text("Album photos");
});
</script>
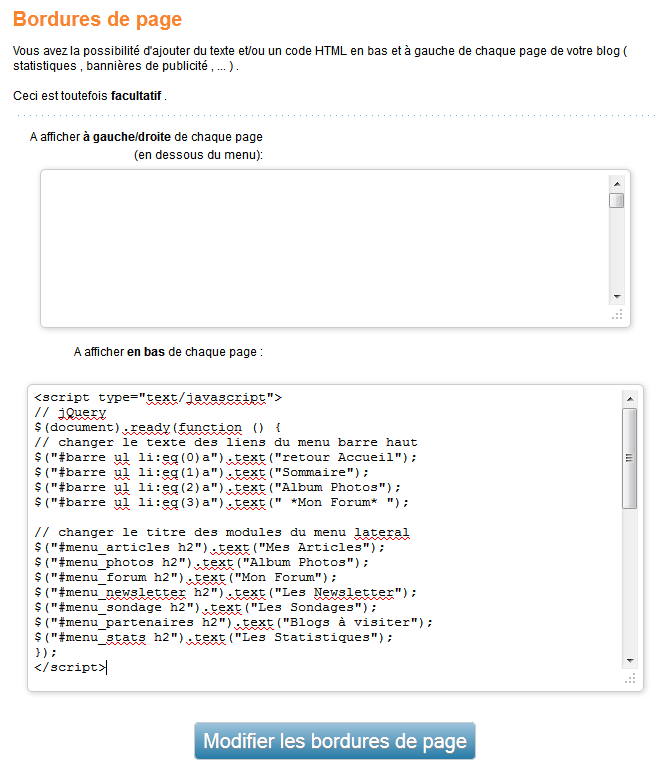
Plusieurs possibilités pour insérer ce code ainsi présenté :
Dans la bordure basse

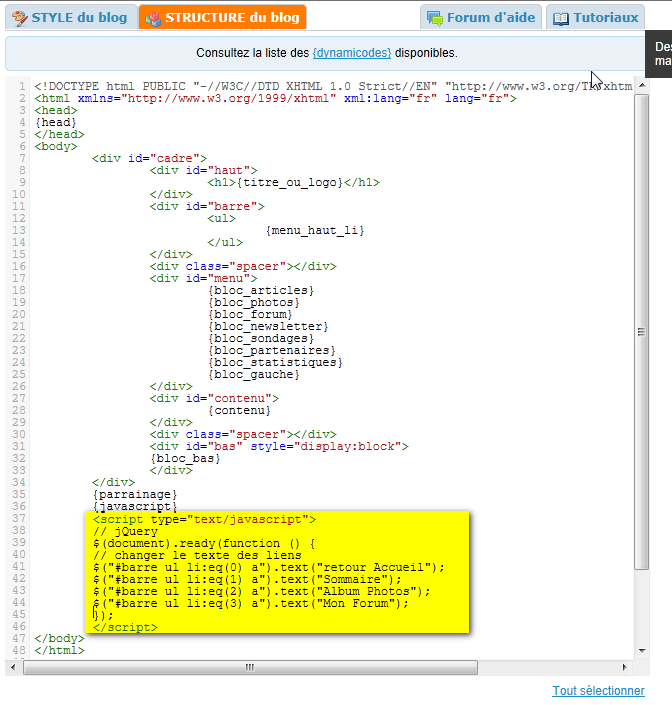
Dans la structure si le code n'est pas trop important.

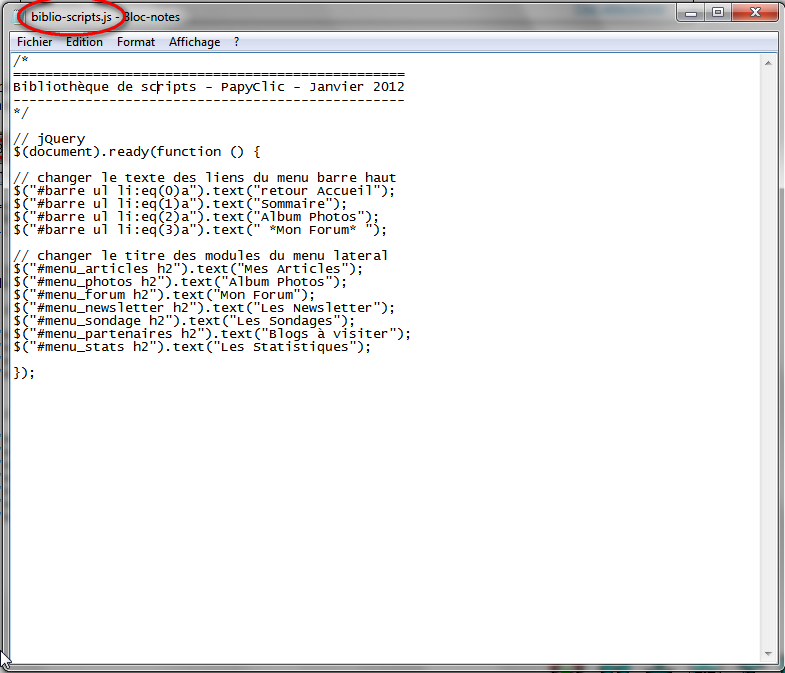
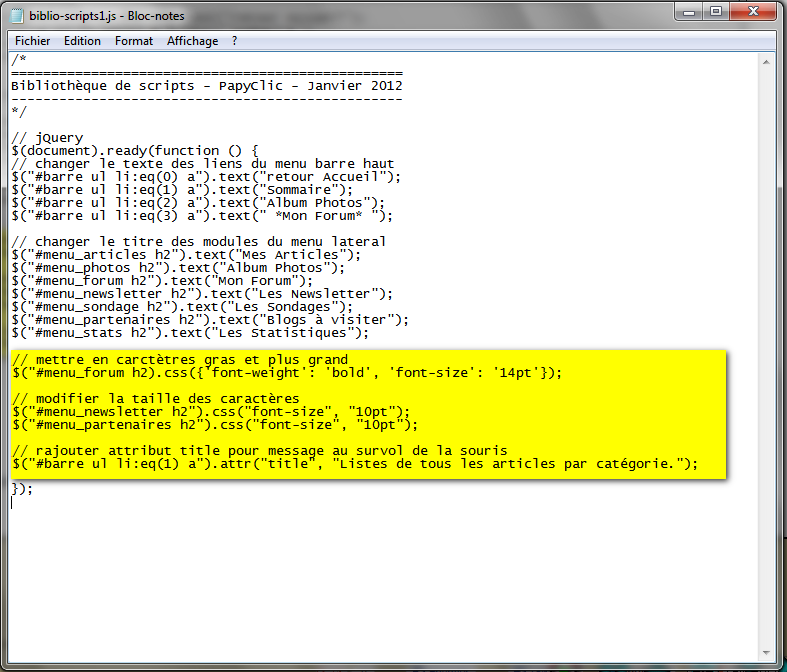
Il est préférable de créer un fichier javascript, c'est à dire utiliser par exemple le "Bloc-notes", en enregistrant le fichier avec comme extension .js à la place de .txt.

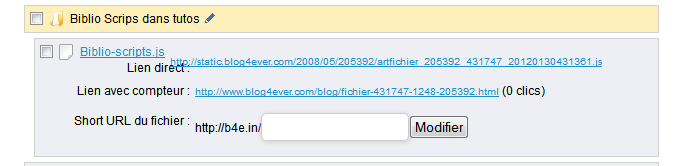
Ce fichier doit être hébergé sur internet par exemple dans la boîte à fichiers, puis il faut copiè l'adresse, pour mettre ce fichier dans la structure, il sera lié à votre blog.

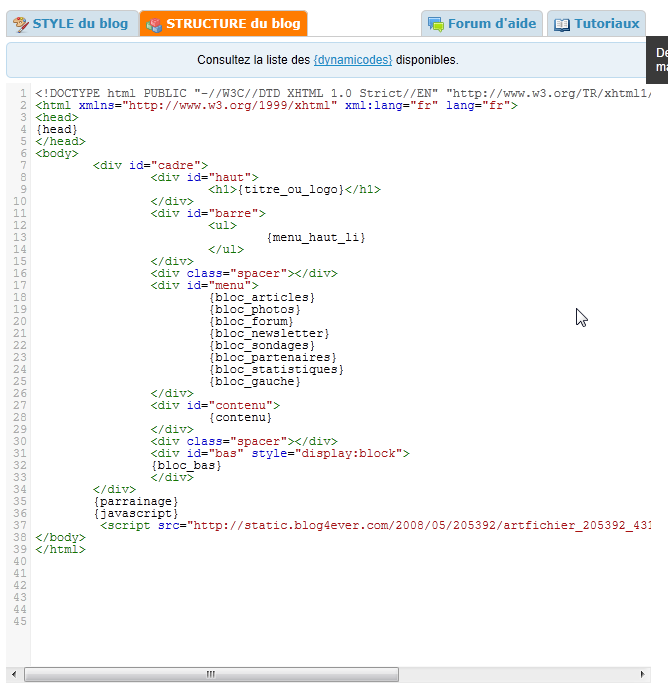
Insertion du fichier dans la structure.

Le code pour lié le fichier :<script src="http://xxxxxxx adresse du fichier ici xxxxxx.js" type="text/javascript"></script>
Le style est réglé par la feuille de style générale, il est possible qu'un texte de lien ou titre soit un peu plus long ou plus important et que vous souhaitez mettre un style spécifique.
On peut donc exceptionnellement en Javascript rajouter des propriétés de style.
// Mettre les caractères en gras et plus grands $("#menu_forum h2").css({'font-weight': 'bold', 'font-size': '14pt'});
// Modifier la taille des caractères
$("#menu_newsletter h2").css("font-size", "10pt"); $("#menu_partenaires h2").css("font-size", "10pt");
Vous pouvez rajouter ces lignes dans votre biblio :

Si vous souhaitez rajouter, aux liens de la "Barre", un message qui s'affiche au survol de la souris, il faut insérer l'attribut "title".
Pour chaque lien, le message sera différent, le code se présentera comme ci-dessous.
// Menu barre rajout des messages au survol $("#barre ul li:eq(0) a").attr("title","Retour page Accueil"); $("#barre ul li:eq(1) a").attr("title","Liste de tous les articles par categorie."); $("#barre ul li:eq(2) a").attr("title","Album photos"); $("#barre ul li:eq(3) a").attr("title","Forum de discussion");
...








